A group layer animation can be created from an existing group layer or individual layers within a map, scene, or globe. The animation loops sequentially through the series of layers. For example, you might have a group layer in which individual layers represent snapshots in time. If these layers are ordered sequentially in the table of contents, you can create tracks that successively turn visibility on and off for each layer within the group. The animation will depend on the ordering in the table of contents, thus you arrange layers in the order you want them played.
There are three options you can set when layers transition from one to the other:
- Set each layer to appear abruptly one after the other.
- Fade each layer in and out separately.
- Blend layers when fading so one layer is fading out while the next layer is fading in.
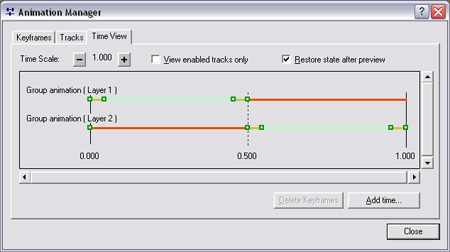
Option 1: Set each layer to appear abruptly one after the other
Given two layers added to the application, in the Create Group Animation dialog box on the Animation toolbar, set the Fading transition slider to None and uncheck Blend layers when fading.

In this case, layer 1 will be visible during the first 50 percent of the animation (the track line is green during this time) and then right after the 50 percent mark, layer 1 becomes invisible (the track line is red during this time) and layer 2 becomes visible. In this scenario, both layers are invisible at the 0 percent, 50 percent, and 100 percent marks. So the transition between layers is abrupt.

Option 2: Fade each layer in and out separately
To enable each layer to fade in and out separately, leave Blend layers when fading unchecked, and move the Fading transition slider to about 25%.

In this case, the first yellow interval will transition layer 1 from 100 percent transparency (not visible) to 0 percent transparency (fully visible). When the animation is close to 50 percent, the second yellow interval will transition layer 1 from 0 percent transparency (fully visible) to 100 percent transparency (not visible). Right at the 50 percent mark, both layers are invisible. Right after the halfway point (50%) of the animation, layer 1 becomes totally invisible and layer 2 starts becoming visible. The first yellow interval on layer 2's track transitions layer 2 from 100 percent transparency (not visible) to 0 percent transparency (fully visible). At the end of the animation, the second yellow interval for layer 2 transitions layer 2 from 0 percent transparency (fully visible) to 100 percent transparency (not visible).
In this scenario, both layers are invisible at the 0 percent, 50 percent, and 100 percent marks, but the fading in and out of layers makes the visibility and invisibility of layers look smoother, with less abrupt transitions.

Option 3: Blend layers when fading
To blend layers when fading so one layer is fading out while the next layer is fading in, set the Fading transition slider to about 25% and check Blend layers when fading.

In this case, layer 2 will be fully visible at the beginning of the animation. During the first yellow interval on layer 2's track, layer 2 will transition from 0 percent transparency (fully visible) to 100 percent transparency (not visible). Parallel to this, the first yellow interval on layer 1's track will transition layer 1 from 100 percent transparency (not visible) to 0 percent transparency (fully visible). This gives the effect that the two layers are blended during this time. After this time, and until the animation reaches the 50 percent mark, layer 1 will remain visible and layer 2 will be invisible. Right after the halfway point (50%) of the animation, layer 1 starts becoming invisible (the second yellow interval on layer 1's track) and layer 2 starts becoming visible (the second yellow interval on layer 2's track).
In this scenario, one of the two layers is visible at any given time, and the fading in and out of layers, which are blended during the parallel and equal yellow intervals, makes the visibility and invisibility of layers look smoother with no abrupt layer changes.
