Using the REST SOE in a Web application
One of the advantages of building a Representational State Transfer (REST)-based server object extension (SOE) is that it can be easily called from any Web application. Web programming frameworks often have classes or techniques for making REST requests to Web services and handling the response.
When using the ArcGIS API for JavaScript, the esri.request() method gives you a way to make a call to a REST Web service. In this example, you’ll build a simple Web application with the ArcGIS API for JavaScript that consumes your SOE.
The application allows the user to add a buffer distance and has a map that a user can click to invoke the query. The returned polygons are drawn on the map as client-side graphics. The returned area figures display inside a Dojo DataGrid control.
Do the following to create the Web application:
- Create an empty text file and save it as SpatialQueryRESTClient.html.
- Add the basic Hypertext Markup Language (HTML) and JavaScript for the application to include a table and map. Paste the following into SpatialQueryRESTClient.html:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=7" />
<!--The viewport meta tag is used to improve the presentation and behavior
of the samples on iOS devices-->
<meta name="viewport" content="initial-scale=1, maximum-scale=1,user-scalable=no"
/>
<title>
Spatial Query REST Client
</title>
<link rel="stylesheet" type="text/css" href="http://serverapi.arcgisonline.com/jsapi/arcgis/2.1/js/dojo/dijit/themes/claro/claro.css">
<link rel="stylesheet" type="text/css" href="http://serverapi.arcgisonline.com/jsapi/arcgis/2.1/js/dojo/dojox/grid/resources/Grid.css">
<link rel="stylesheet" type="text/css" href="http://serverapi.arcgisonline.com/jsapi/arcgis/2.1/js/dojo/dojox/grid/resources/claroGrid.css">
<script type="text/javascript">
djConfig={
parseOnLoad: true
}
</script>
<script type="text/javascript" src="http://serverapi.arcgisonline.com/jsapi/arcgis/?v=2.1">
</script>
<script type="text/javascript">
dojo.require("esri.map");
dojo.require("dojox.grid.DataGrid");
dojo.require("dojo.data.ItemFileReadStore");
var map;
var grid;
var soeURL="http://localhost/arcgis/rest/services/Yellowstone/MapServer/exts/SpatialQueryREST/SpatialQuery";
function init() {
map=new esri.Map("map");
var imageParameters=new esri.layers.ImageParameters();
var dynamicMapServiceLayer=new esri.layers.ArcGISDynamicMapServiceLayer("http://localhost/arcgis/rest/services/Yellowstone/MapServer");
map.addLayer(dynamicMapServiceLayer);
dojo.connect(map, "onClick", mapClickHandler);
}
dojo.addOnLoad(init);
</script>
</head>
<body class="claro">
Buffer distance (in meters):
<input type="text" id="bufferDistance" value="10000" size="5" />
<div id="map" style="width:400px; height:300px; border:1px solid #000;">
</div>
<div style="width:100%;height:500px;">
<table dojoType="dojox.grid.DataGrid" jsid="grid" id="gridDiv">
<thead>
<tr>
<th field="veg" width="200px;">
Vegetation Type
</th>
<th field="value" width="200px;">
Square meters
</th>
</tr>
</thead>
</table>
</div>
</body>
</html>
The preceding code imports all the necessary JavaScript, and creates the HTML head, title, and body elements to the page. The body element includes a map and the Dojo DataGrid.
The preceding code also initializes the map with JavaScript, adds the Yellowstone layer, and adds an event handler for the map’s onClick event.
- Find the variables soeURL and dynamicMapServiceLayer in the code you just pasted, and adjust the uniform resource locators (URLs) to point at the correct locations on your server.
- Add the mapClickHandler function. When a user clicks the map, this function reads the x and y values of the click event and invokes another spatialQuery function that calls the SOE. Paste the following code immediately below the ending } of the init() function:
function mapClickHandler(evt) {
var inPoint=new esri.geometry.Point(evt.mapPoint.x, evt.mapPoint.y, map.spatialReference);
spatialQuery(inPoint);
}
- Add the spatialQuery function. This function sets up a variable called, content, to hold the parameters that need to be passed to the SOE. It then uses esri.request() to make the call to the SOE, and specifies what should happen with the SOE response. In this case, after the response comes back, the functions drawResponseGeometries and responseRecordsToGrid runs. These two functions use JavaScript Object Notation (JSON) objects from the response (response.geometries and response.records respectively) as their parameters.
- Paste the following into your code immediately below the ending } of the mapClickHandler function:
function spatialQuery(point) {
distanceNumber=parseFloat(dojo.byId('bufferDistance').value);
var content={
'location': "{x:" + point.x + ",y:" + point.y + "}",
'distance': distanceNumber,
'f': "json"
};
// Do the SOE query.
esri.request({
url: soeURL,
content: content,
callbackParamName: "callback",
load: function(response) {
drawResponseGeometries(response.geometries);
responseRecordsToGrid(response.records);
},
error: function(error) {
console.log(error);
}
});
}
- Add the two functions that work with the SOE response. The JSON polygons returned by the SOE are read through by drawResponseGeometries, which uses the Web browser to draw them on the map. The map's graphics layer is used to display the polygons. The responseRecordsToGrid function reads through the summarized polygon areas and puts them in the Dojo DataGrid.
Paste the following into your code immediately below the ending } of the spatialQuery function:
function drawResponseGeometries(geometries) {
map.graphics.clear();
// Set all properties of the graphic outside the loop except the geometry.
var symbol=new esri.symbol.SimpleFillSymbol(esri.symbol.SimpleFillSymbol.STYLE_NULL,
new esri.symbol.SimpleLineSymbol(esri.symbol.SimpleLineSymbol.STYLE_SOLID,
new dojo.Color([128, 0, 0]), 1), new dojo.Color([255, 0, 0]));
var attr={
"Polygon": "Spatial Query result polygon"
};
var infoTemplate=new esri.InfoTemplate();
var sr=new esri.SpatialReference({
wkid: 26712
}); //NAD_1927_UTM_Zone_12N.
// Loop through all graphics in the JSON.
for (var i=0, il=geometries.length; i < il; i++) {
// Make a new polygon.
var polygon=new esri.geometry.Polygon(sr);
// Loop through all rings in the JSON and add to the polygon.
for (var j=0, jl=geometries[i].rings.length; j < jl; j++) {
polygon.addRing(geometries[i].rings[j]);
}
// Create a graphic from the polygon and add it to the map.
var currentGraphic=new esri.Graphic(polygon, symbol, attr, infoTemplate);
map.graphics.add(currentGraphic);
}
}
function responseRecordsToGrid(records) {
var data={
items: records
};
var store=new dojo.data.ItemFileReadStore({
data: data
});
grid.setStore(store);
}
- Save SpatialQueryRESTClient.html, then test it by double-clicking the file in Windows Explorer or adding the uniform resource locator (URL) in a Web browser.
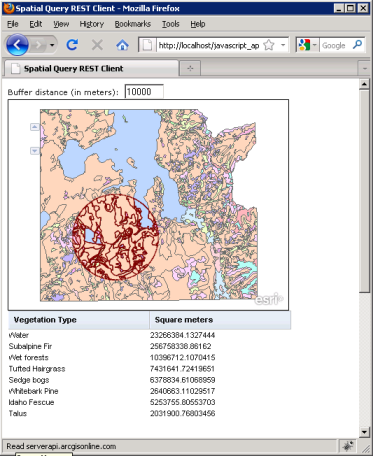
- Add a buffer distance and click anywhere on the map. You'll see the clipped vegetation polygons and a summary of vegetation types within the buffer distance of your click. It may take a few seconds for the features to appear.
See the following screen shot that shows the REST SOE in a simple JavaScript client Web application:
See Also:
Walkthrough: What's in the REST SOEHow to develop the REST SOE
How to deploy the REST SOE
How to develop a property page for the REST SOE
How to enable and test the REST SOE on a service
Sample: Spatial Query REST SOE
