Muchas de las capas de mapas de ArcGIS se utilizan para acceder a los atributos enriquecidos y a otro tipo de información de las entidades. Uno de los mecanismos es proporcionar la visualización de un mensaje HTML emergente al hacer clic en cada entidad. Esto ofrece potencialmente una forma importante de compartir mensajes con formato HTML, tal como contenido Web, sobre las entidades.

Las ventanas emergentes HTML permiten a los usuarios acceder a contenido con formato, incluyendo el contenido basado en web, como gráficos a los que hacen referencia las direcciones URL, simplemente haciendo clic en entidades del mapa. Resultan especialmente útiles para las capas que vaya a compartir con otros usuarios en forma de paquetes, con el objeto de que ellos puedan acceder a información con gran cantidad de formato acerca de entidades cuando abran su paquete en ArcGIS Desktop o ArcGIS Explorer Desktop. También se pueden utilizar si comparte sus datos con otras personas en forma de KLM. Por último, la definición emergente en HTML también se suministra con el mapa si la utiliza con ArcGIS Server y pueden acceder a ella las personas que usen su servicio de mapas en determinadas aplicaciones Web y clientes de escritorio tales como ArcGIS Desktop y ArcGIS Explorer.
Puede visualizar el contenido HTML sobre las entidades en ArcMap, ArcGlobe o ArcScene mediante ventanas HTML emergentes. Para hacerlo, debe configurar en primer lugar las propiedades de visualización HTML de la capa de entidades. Después de definir lo que se visualizará, puede hacer clic en una entidad con la herramienta de mensaje emergente HTML para abrir una ventana que incluya el contenido HTML.
Las ventanas emergentes HTML funcionan de manera muy similar a la herramienta Identificar, excepto en que la información que se visualiza se puede formatear en HTML.
Configurar las propiedades de una pantalla emergente HTML
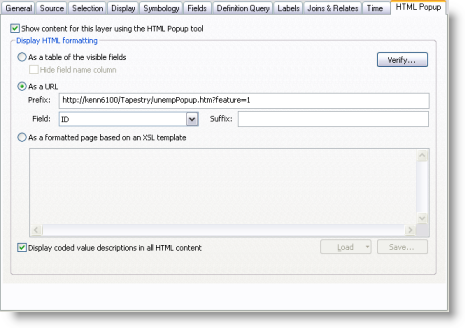
Utilice el cuadro de diálogo Propiedades de capa para definir las propiedades del mensaje emergente HTML de una capa. Siga estos pasos:
- Haga clic con el botón derecho del ratón en la capa para abrir el cuadro de diálogo Propiedades de capa y, a continuación, haga clic en la pestaña Mensaje emergente HTML.
- Marque la casilla de verificación Mostrar el contenido de esta capa con la herramienta de mensaje HTML emergente.
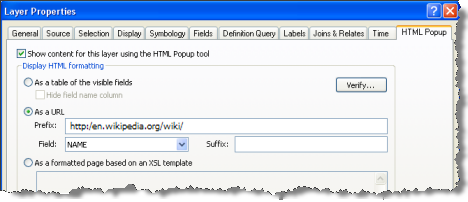
- Seleccione la opción del tipo de visualización HTML que desee utilizar. Tiene tres opciones tal como se muestra a continuación:

- Active la casilla Visualizar la descripción del valor codificado en todo el contenido HTML si desea que los valores de los atributos que están basados en dominios de valor codificados se muestren en ventanas HTML emergentes con la descripción completa, tal como "tubería ancha de plástico" en lugar de su valor codificado.
- Para verificar que el contenido HTML se muestre como lo desea, haga clic en el botón Verificar.
Tipos de contenido HTML que puede visualizar
Como tabla de los campos visibles
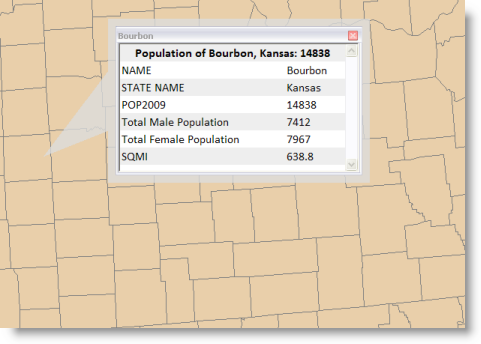
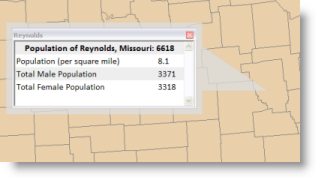
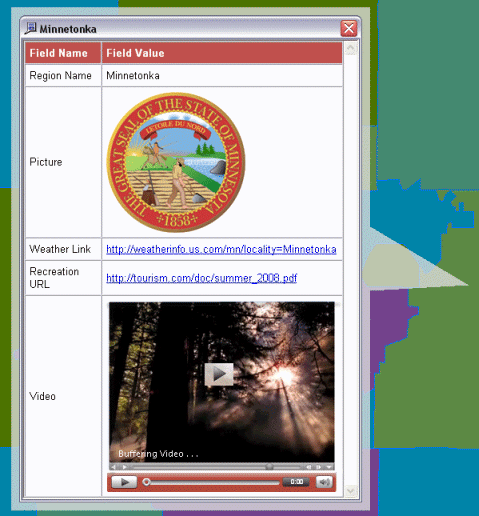
La ventana HTML emergente predeterminada de una capa de entidades tiene una tabla HTML con los nombres y los valores de los atributos de la capa (ver abajo).
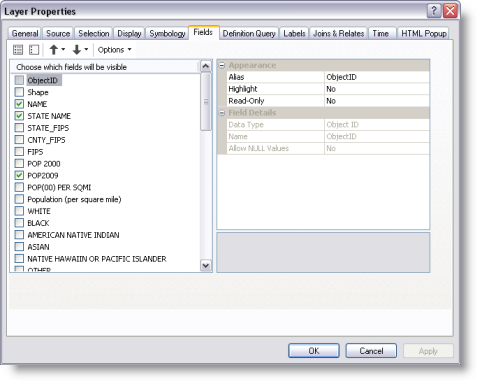
Puede configurar la visibilidad del campo, su orden de aparición, los nombres del alias de los campos, y otras propiedades en la pestaña Campos del cuadro de diálogo Propiedades de capa. 
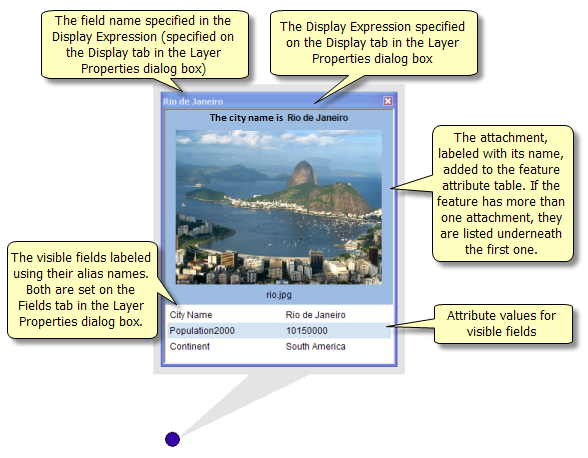
Utilizar una expresión de visualización: como parte del uso de los campos visibles, opcionalmente puede crear una expresión de visualización que se utilizará en la ventana HTML emergente. Por ejemplo, puede crear una expresión de visualización de los condados que incluya el nombre del condado, el nombre del estado y la población a partir de los campos de la tabla de atributos de entidades. 
Utilice la pestaña Visualizar del cuadro de diálogo Propiedades de capa para crear la expresión de visualización. Haga clic en el botón Expresión para visualizar el cuadro de diálogo Expresión de visualización y cree una expresión de visualización. 
Incluir adjuntos de clase de entidad: cuando se usa la opción para visualizar ventanas HTML emergentes en forma de tabla de campos visibles, los adjuntos de clase de entidad se visualizarán automáticamente como parte de la ventana emergente. Por ejemplo, se pueden agregar varias imágenes, documentos y otros adjuntos a una clase de entidad. Estos adjuntos se incluirán como parte de la ventana HTML emergente. 
Más información acerca de habilitar adjuntos en una clase de entidad
Mostrar imágenes desde rutas de archivo: si tiene un campo en la tabla de atributos de la capa que contiene rutas de archivo a imágenes, puede modificar el valor del campo para que la imagen se muestre automáticamente en la ventana emergente. Para ello puede utilizar la etiqueta de imagen HTML:
<img src='C:\DATA\Images\PICTURE1.jpg' width='250' />
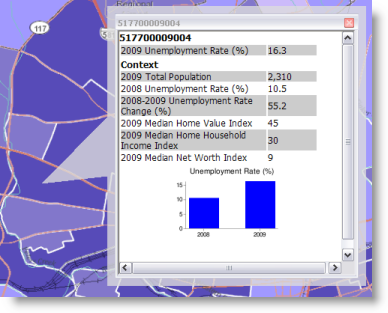
Como una dirección URL
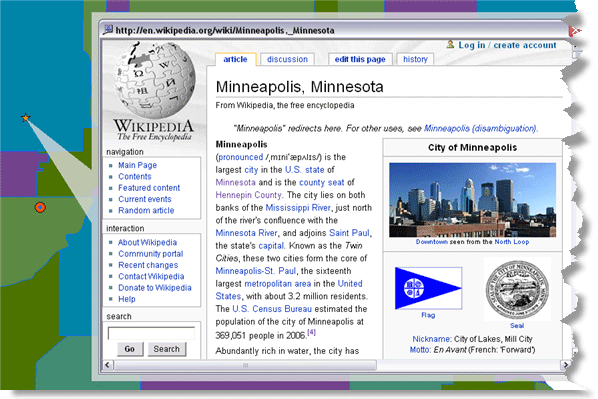
Las ventanas HTML emergentes pueden mostrar los contenidos de una dirección URL a la que se accede desde Internet. El uso más habitual de las URL es referenciar páginas HTML. El valor del atributo suministrado por uno de los atributos de la capa se convierte en parte de la expresión URL. En el ejemplo siguiente, esta opción se utiliza para especificar que las ventanas emergentes contendrán la entrada de Wikipedia para el nombre de lugar suministrado por el campo de atributo. El valor del nombre de la ciudad se devuelve como una propiedad cuando un usuario hace clic en una entidad de la visualización del mapa con la herramienta Mensaje HTML emergente. 
Este campo de nombre de ciudad es una de las propiedades del mensaje HTML emergente que puede configurar en la capa ciudad. 
Cuando se utiliza esta opción, es como si estuviera construyendo una expresión. La expresión en este caso es simple: Prefijo + Campo + Sufijo = Dirección URL completa.
Ejemplo 1: si definió el prefijo como http://training.esri.com/gateway/index.cfm?fa= y seleccionó un campo con un valor de ejemplo catalog.gateway, la herramienta HTML emergente combinará el prefijo con el valor del campo para crear la dirección URL http://training.esri.com/gateway/index.cfm?fa=catalog.gateway. No se requiere ningún sufijo en este ejemplo para completar la dirección URL.
Ejemplo 2: si definió el prefijo como http://training.esri.com/gateway y seleccionó un campo con un valor de ejemplo index, también necesitará un sufijo para completar esta dirección URL. Para esta dirección URL, el sufijo es .cfm. La dirección URL completa sería http://training.esri.com/gateway/index.cfm.
Como una ventana emergente personalizada
Esta opción es una página formateada basada en una plantilla de Lenguaje de estilo extensible (XSL). La ventana emergente se carga con contenido HTML según el formato de una plantilla XSL. La información de formato HTML almacenada como atributos en la capa se utiliza cuando los valores del atributo se muestran en la ventana emergente. Esta opción avanzada le permite crear contenido HTML personalizado, tal como una ventana emergente que contiene imágenes, hipervínculos y videos.
Publicar ventanas HTML emergentes en ArcGIS Explorer
Puede utilizar los paquetes de capas como un modo de publicar ventanas HTML emergentes de capas en ArcGIS Explorer.