Python アドイン ボタンの作成
ボタンはカスタマイズを最も簡単に表現したもので、クリックしたときにビジネス ロジックを実行することができます。
このトピックでは、Python アドイン ウィザードを使用して新しいツールバーにボタンを作成する方法を、手順に従って説明します。このワークフローを開始する前に、ArcMap のアドイン プロジェクトを作成して、プロジェクト設定を指定していることを確認してください。詳細については、「アドイン プロジェクトの作成」をご参照ください。このワークフローでは ArcMap のボタンを作成する方法を説明しますが、他の ArcGIS for Desktop アプリケーションでも、同じ方法でボタンを追加できます。このトピックでは、簡単な [選択フィーチャにズーム] ボタンを作成する手順を検証します。その後、ウィザードで作成された Python クラスを詳しく検証して、ボタンに機能を提供するプロパティとメソッドを確認します。
アドイン ボタンを作成する処理は、以下の手順で構成されます。
- ツールバーまたはメニューを作成します。
必要なプロジェクト設定を入力したら、[アドインのコンテンツ] タブをクリックして、アドインのカスタマイズを宣言します。ボタンはツールバーまたはメニューに配置できます。この例では、新しいツールバーを作成してボタンのコンテナーに使用します。独自のツールバーを作成する手順については、「アドイン ツールバーの作成」をご参照ください。
- ボタンを作成します。
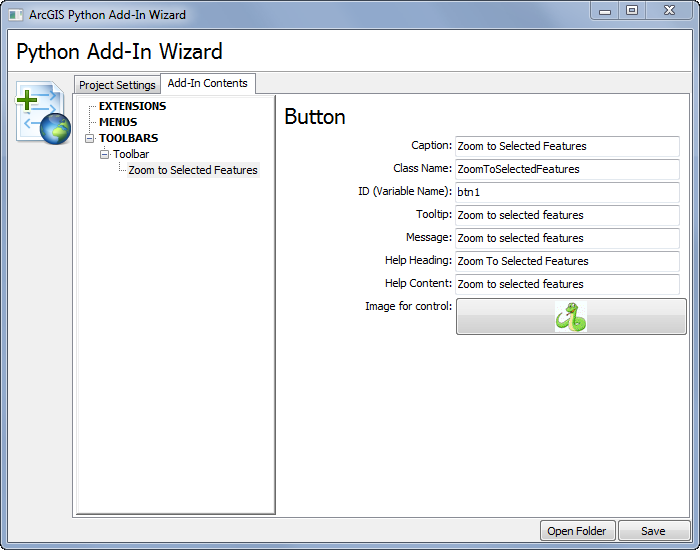
ツールバーのプロパティを入力したら、新しいボタンを作成できます。「ツールバー」という名前の新しいツールバーを右クリックし、[新規ボタン] を選択します。

ボタンには多くのプロパティを設定できます。以下のリストに、すべてのプロパティとその説明を示します。これらのプロパティは、プロジェクトの config.xml ファイルに格納されます。
プロパティ 説明 キャプション(必須)
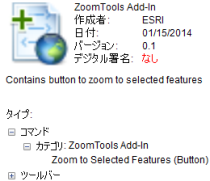
ボタンのキャプションを定義します。次の図は、ArcGIS アドイン マネージャーに表示されたキャプションを示しています。利用可能なカスタマイズのタイプを判断するのに役立ちます (アドインのタイプが括弧内に示されています)。

次の図は、ツールバー上のボタンを識別するためにテキストとして使用されているキャプションを示しています。

クラス(必須)
デスクトップ アプリケーションでボタンをクリックしたときに実行される Python クラス。Python クラスは、ボタンのビジネス ロジックを書き込む場所です。クラスを構築するときは、単語の先頭を大文字にする Python の命名規則を使用します (たとえば、「zoomtoselectedfeatures」ではなく「ZoomToSelectedFeatures」を使用します)。
ID(必須)
ボタンを識別するための一意の名前。1 つのプロジェクトに複数のボタンを作成することができるため、この ID を使用して各ボタンを区別します。デフォルトの ID を、意味のある値に置き換えると理想的です。ID にスペースを含めることはできません。単語を区切る場合はアンダースコアを使用してください。Python のキーワードも使用しないでください。予約語については、Python のドキュメントをご参照ください。
ツールチップ(必須)
デスクトップ アプリケーションでマウス ポインターをボタンの上に置いたときに表示される簡単な説明。
メッセージ(必須)
ボタンの動作の詳細な説明。メッセージは、マウス ポインターをボタンの上に置いたときにツールチップの下に表示されます。
画像(オプション)
ボタンのシンボル表示に使用する 16 x 16 ピクセルの画像です。画像形式は、一般的に使用される形式 (*.bmp や *.jpg など) のいずれかにします。画像は、アドイン プロジェクトに作成された Images フォルダーにコピーされます。
ボタンの最後のセクションは、ヘルプの見出しとコンテンツについてです。これらのプロパティでは、ユーザーがポップアップ ヘルプを呼び出したときに使用される情報を設定できます。これらはポップアップ トピックとして表示され、ユーザーが別の場所をクリックするまで画面上に表示されたままになります。
ポップアップ ヘルプのセクションは以下のプロパティで構成されます。
プロパティ 説明 見出し(オプション)
ヘルプ コンテンツの要約を示します。
コンテンツ(オプション)
ボタンのヘルプ コンテンツ。
プロパティの入力が完了したら、ウィザードの下部にある [保存] ボタンをクリックします。これにより、必要なすべてのファイルとフォルダーが作業フォルダーに作成されます。
- Python スクリプトを編集します。
この段階で、アドイン ボタンの定義に必要なプロパティに対して値の追加が完了しています。このワークフローの次の手順では、Python スクリプトを編集し、選択したフィーチャにズームする機能を含むように Python クラスを更新します。フィーチャが選択されていない場合は、すべてのレイヤーを全体表示します。カスタム ボタンに機能を追加するには、以下の手順を実行します。
- 作業フォルダー内の Install フォルダーにある、ウィザードが作成した Python スクリプトを編集します。
上の手順で入力した [クラス] プロパティと同じ名前のクラスが存在します。クラス名は config.xml ファイルで参照されているため、このクラス名は変更しないでください。クラスの各関数およびプロパティの詳細については、「Button クラス」をご参照ください。
- 以下のスクリプト コードを onClick(self) 関数に追加します。
このコードは、選択したフィーチャにズームする機能を実装します。
# Implementation of OnClick method of Button's class def onClick(self): # Get the current map document and the first data frame. mxd = arcpy.mapping.MapDocument('current') df = arcpy.mapping.ListDataFrames(mxd)[0] # Call the zoomToSelectedFeatures() method of the data frame class df.zoomToSelectedFeatures() - スクリプトを保存します。
- 作業フォルダー内の Install フォルダーにある、ウィザードが作成した Python スクリプトを編集します。
- ボタンをテストします。
ボタンを作成してスクリプト コードを追加したら、アドインを共有する前に、アドイン ファイルを作成してテストすることが重要です。これらの手順については、「アドインのテスト」をご参照ください。
- アドインを共有します。
ボタンをテストして正常に動作することを確認したら、アドインを配備および共有する準備は完了です。詳細については、「アドインの共有とインストール」をご参照ください。