Конвертирует цветовую модель изображения из HSV в красный, зелёный и синий (RGB) или наоборот.
Входные данные для этой функции:
- Входной растр
- Тип – RGB в HSV или HSV в RGB
Цветовая модель RGB
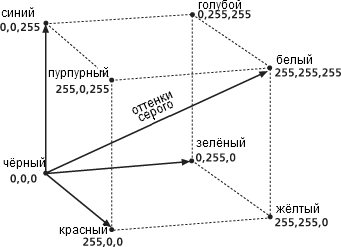
RGB – это цветовая модель на основе дополнительных первичных цветов. На экране электронно-лучевой трубки (ЭЛТ) каждый пиксел (элемент картинки) состоит из триады цветов люминофора: красный, зелёный и синий. Свет излучается и отображается с интенсивностью, при которой эти цвета проецируются электронной трубкой. Цвета можно просматривать пространственно, используя куб RGB ниже.

- Red – Задаёт интенсивность красного, как целое число от 0 до 255. Цвет, где красный установлен на 0, задаёт отсутствие цвета и не излучает красного. Цвет, где красный установлен на 255, окажется ярко красным или полностью насыщенным.
- Green – Задаёт интенсивность зелёного, как целое число от 0 до 255. Цвет, где зелёный установлен на 0, задаёт отсутствие цвета и не излучает зелёного. Цвет, где зеленый установлен на 255, окажется ярко зеленым или полностью насыщенным.
- Blue – Задаёт интенсивность синего, как целое число от 0 до 255. Цвет, где синий установлен на 0, задаёт отсутствие цвета и не излучает синего. Цвет, где синий установлен на 255, окажется ярко синим или полностью насыщенным.
В цветовой модели RGB, чисто серые оттенки получены путём комбинирования равных количеств всех трёх значений цветов: красного, зелёного и синего. Если все эти три значения установлены на 255 (255,255,255), цвет будет белым, и наоборот, если все три значения цвета установлены на 0, цвет будет черным. Таким образом, для оттенков серого остается от 1 до 254 доступных значений. Человеческий глаз различает приблизительно 20 оттенков серого.
Цветовая модель HSV
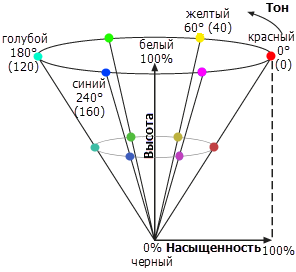
Цветовая модель HSV основана на системе цветов, в которой цветовое пространство представлено одним конусом. Три компонента конуса следующие: тон, насыщенность и значение.

- Тон (Hue) – Задаёт тон (цвет), на который будет установлен цвет. Тон дается как целое число от 0 до 240. Этот диапазон выбран из диапазона значений от 0° до 360°, в котором тон задается как угол поворота против часовой стрелки вокруг конуса цвета. Первичный и вторичный цвета имеют следующие значения тона: красный = 0 (0°), желтый = 40 (60°), зеленый = 80 (120°), голубой = 120 (180°), синий = 160 (240°) и пурпурный = 201 (300°).
- Насыщенность (Saturation) – Задаёт интенсивность насыщенности, на которую будет установлен цвет. Насыщенность задается как целое от 0 до 255 (от 0 до 100 процентов). Насыщенность цвета соотносится с экстентом, на который она распространяется от такого нейтрального цвета, как серый, или, проще говоря, обозначает красочность. Если насыщенность равна 255, цвет полностью насыщен. Если насыщенность равна 0, цвет ненасыщенный, он будет серым (если не задано значение 0 или 255, тогда он будет черным или белым соответственно).
- Значение (Value) – Задаёт интенсивность белого в цвете. Значение задается как целое от 0 до 255 (от 0 до 100 процентов). Цвет со значением 0 проявляется как черный. Цвет, значение которого установлено на 255, а насыщенность – на 0, будет белым.