- Engine
- ArcGIS for Desktop Basic
- ArcGIS for Desktop Standard
- ArcGIS for Desktop Advanced
- Server
Additional library information: Contents, Object Model Diagram
The Display library contains objects for the display of geographic information system (GIS) data. In addition to the main display objects that are responsible for the output of the image, the library contains objects that represent symbols and colors, controlling the properties of entities drawn on the display. The library also contains objects that provide you with visual feedback when interacting with the display.
See the following sections for more information about this namespace:
- Display objects
- Display caching
- Dynamic display
- Colors
- Color ramps
- Symbols
- Display feedback
- Rubber bands
- Trackers
- Representations
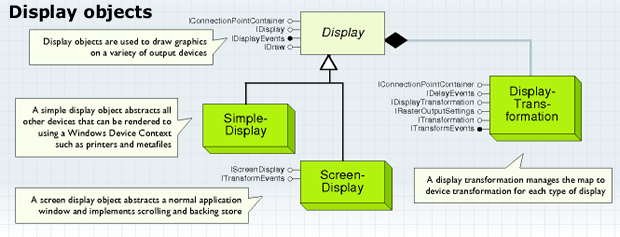
Display objects
The display objects abstract a drawing surface. A drawing surface is any hardware device, export file, or memory stream that can be represented by a Windows device context, such as printers, metafiles, bitmaps, and secondary windows. Each display manages its own DisplayTransformation object, which handles the conversion of coordinates from real-world space to device space and back. The following standard displays are provided:
- ScreenDisplay—Display device associated with a normal application window. It implements scrolling, backing store (caches), and invalidation.
- SimpleDisplay—Allows for all other devices that can be rendered using a Windows device context.
Display objects are shown in the following diagram:

Display objects allow you to draw graphics on a variety of output devices. These objects also allow you to render shapes stored in real-world coordinates to the screen, the printer, and export files. Application features, such as scrolling, backing store, print tiling, and printing to a frame can be easily implemented. If a desired behavior is not supported by the standard objects, custom objects can be created by implementing one or more of the standard display interfaces.
In general, you must have a device context to draw in Windows. The handle to a device context (HDC) defines the device on which you are drawing. In ArcObjects, a display is simply a wrapper for a Windows device context.
SimpleDisplay
Use a SimpleDisplay component to draw on a printer, export file, or simple preview window. Specify the HDC to use to StartDrawing. This tells the display the window, printer, bitmap, or metafile on which to draw. The HDC is created outside ArcObjects using a Windows graphics device interface (GDI) function call.
ScreenDisplay
Use a ScreenDisplay component to draw maps to the main window of your application. This class handles advanced application features such as display caching and scroll bars. Specify the HDC for the associated window to StartDrawing. Normally, this is the HDC that's returned when you call the Windows GDI BeginPaint function in your application's WM_PAINT handler. Alternatively, you can specify 0 as the HDC parameter for StartDrawing, and an HDC for the associated window is automatically created.
Typically, ScreenDisplay uses internal display caches to boost drawing performance. During a drawing sequence, output is directed to the active cache, and once per second the window (that is, the HDC specified to StartDrawing) is progressively updated from the active cache. To prevent progressive updates—for example, to update the window once when drawing has completed—specify the recording cache HDC (IScreenDisplay.CacheMemDC) to start drawing.
Use the IDisplay interface to draw points, lines, polygons, rectangles, and text on a device. Access to the Display object's DisplayTransformation object is provided by this interface.
For additional information, see the following topics:
- How to draw a point on the screen
- How to draw a polygon on the screen
- How to draw a polyline on the screen
- How to draw a rectangle on the screen
DisplayTransformation
The DisplayTransformation object defines how real-world coordinates are mapped to an output device. Three rectangles define the transformation. The Bounds property specifies the full extent in real-world coordinates. The VisibleBounds property specifies the extent that is currently visible, and the DeviceFrame property specifies where VisibleBounds appears on the output device. Since the aspect ratio of the DeviceFrame may not match the aspect ratio of the specified visible bounds, the transformation calculates the actual visible bounds that fit the device frame. This is called FittedBounds and is in real-world coordinates. All coordinates can be rotated around the center of the visible bounds by setting the transformation’s Rotation property.
Display caching
The basic idea behind display caching is as follows: ScreenDisplay makes it possible for clients to create any number of caches (device-dependent bitmaps). When a cache is created, the client gets a cache ID. The ID is used to specify the active cache (the last argument of StartDrawing; that is, where output is directed), invalidate the cache, or draw the cache to a destination HDC. In addition to dynamic caches, ScreenDisplay also provides a recording cache that accumulates all drawing that happens on the display. Clients manage recording using the StartRecording and StopRecording methods.
The Map class is one of two classes (the other is the PageLayout class) through which ArcObjects implements caches. In the simplest case, Map creates one cache for all layers, an additional cache if there is annotation or graphics, and a third cache if there's a feature selection. It also records all output. (In addition to these caches, it's also possible for individual layers to request a private cache by returning true for their Cached property. If a layer requests a cache, Map creates a separate cache for the layer and groups the layers above and below it into different caches.) The IActiveView.PartialRefresh method uses its knowledge of the cache layout to invalidate as little as possible so that you can draw as much as possible from the cache. Given these caches, the following scenarios are possible:
- Use the recording cache to redraw when the application is moved or exposed or when drawing, editing, or rubberbanding. This is very efficient since only one bitmap is needed.
- Select a new set of features, and invalidate only the selection cache. Features draw from cache. Graphics and annotation draw from cache. Only the feature selection draws from scratch.
- Move a graphic element or annotation over some features. Invalidate the annotation cache only. Features draw from cache. Feature selection draws from cache. Only the annotation draws from scratch.
- Create a new kind of layer called a tracking layer. Always return true for its cached property. To show vehicle movement when new Global Positioning System (GPS) signals are received, move the markers in the layer and invalidate the tracking layer only. All other layers draw from cache. Only the vehicle layer draws from scratch. This makes it possible to animate a layer.
- Create a base map by moving several layers into a group layer and setting the group layer's Cached property to true. Now you can edit and interact with layers that draw on top of the base map without redrawing the base map from scratch.
For additional information, see How to add display caching.
Rotation
Understanding how rotation is implemented within the display objects is important since it affects all entities that are displayed. Rotation occurs below the transformation level so clients of DisplayTransformation always deal with un-rotated shapes. For example, when you get a shape back from one of the transform routines, it's in un-rotated space. Also, when you specify an extent to the transform, the extent is also in un-rotated space. When working with polygons, everything just works. Alternatively, rotated rectangles cannot be represented, so working with envelopes is more complicated.
For additional information, see the following topics:
Refresh versus invalidation
To cause a display to redraw, the invalidate routine must be called; however, most clients never use IScreenDisplay.Invalidate. If there is a view in your application (that is, the Map or PageLayout class), the view should be used for refreshing the screen (Refresh or PartialRefresh). The view manages the display's caches and knows the best way to carry out invalidation. Ensure PartialRefresh is called using the most specific arguments possible. Also, only call Refresh when absolutely necessary since it is usually a time consuming operation.
For additional information, see How to redraw the display.
Transparency
Both symbols and images can use transparent colors. The transparency (alpha blend) algorithm is raster based. Vector drawing must first be converted to raster to support it. Transparent objects are drawn to a source bitmap. The background on which the objects are drawn must be stored in a background bitmap. Transparency is accomplished by blending the source bitmap into the background bitmap using either a single transparency value for all the bits or a mask bitmap containing transparency values for each individual pixel. To support transparency, IDisplay provides the BackgroundDC attribute that can be used to get a bitmap containing the drawing that has occurred in the current drawing sequence.
For additional information, see How to set layer transparency.
Design patterns
There are many ways to store and draw event data in your application. The most common methods are as follows:
- Create a feature class and add and remove features as necessary. Use standard renderers or custom symbols to draw features. Draw above or below any other layers. Wrap with the feature layer that has its own display cache for best performance (that is, set ILayer.Cached to true).
- Create a custom layer. Use either a proprietary database or a feature class to store features. Implement custom rendering in layer, that is, use the GDI directly. Draw above or below any other layers. Give feature layer its own display cache for best performance.
- Create a graphics layer. Store data as graphic elements. Render using standard or custom symbols. Draw above all other layers.
- Draw in response to IActiveViewEvents.AfterDraw. Store data in proprietary database. Draw directly using either GDI or IDisplay. Draw on top of everything else quickly. GPS extension uses this approach.
The three most common ways to store custom data are as follows:
- As features in a geodatabase
- As elements in a graphics layer
- As proprietary data structure
The best choice depends on where in the drawing order your events need to draw, whether you want to use standard rendering objects, and whether or not you need to support a proprietary data format.
In all cases, the standard invalidation model of drawing should be used. That is, create an object that draws (layer, graphic element, or event handler), plug it into your map, and call IActiveView.PartialRefresh when you want it to draw.
Animation support
IViewRefresh makes it easy to quickly refresh the display to show live objects. Clients should use AnimationRefresh rather than PartialRefresh to invalidate their custom drawing object. For example, you can store live features using a layer with its own display cache. Animation is accomplished by moving features, invalidating the layer (with AnimationRefresh), and allowing redraw to occur naturally. When AnimationRefresh is used instead of PartialRefresh, the following optimizations and tradeoffs are enabled:
- Text anti-aliasing is temporarily disabled. This prevents labels from being redrawn each time the animation layer is invalidated. Anti-aliased text uses the background as part of its rendering so typically, when anything below it changes, the text must draw from scratch.
- Transparent layers above the animation layer are not automatically invalidated with the animation layer. This speeds up the redraw with the following limitation: Features in the animation layer will no longer show through the transparent layer above it.
- All drawing is directed to the recording cache HDC rather than the window. This causes drawing to occur behind the scenes. When drawing is complete, the window is updated once from the completed recording cache. The result is less flashing.
To avoid excessive central processing unit (CPU) consumption during rapid drawing, you can make a call to UpdateWindow between invalidating old location and invalidating new location.
For additional information, see the following topics:
Drawing
The display objects define a generic IDraw interface, which makes it easy to draw to any display. As long as you use IDraw or IDisplay to implement your drawing code, it doesn't matter what kind of device you're drawing to. A drawing sequence starts with StartDrawing and ends with FinishDrawing. For example, create a routine that builds one polygon in the center of the screen and draws it. The shape is drawn using the default symbol.
Adding display caching
Some drawing sequences can take a while to complete. A simple way to optimize your application is to enable display caching. This refers to the ScreenDisplay's ability to record your drawing sequence into a bitmap, then use the bitmap to refresh the picture box's window whenever the Paint method is called. The cache is used until your data changes and you call IScreenDisplay.Invalidate to indicate that the cache is invalid. There are two kinds of caches: recording caches and user-allocated caches. Use recording to implement a display cache in the sample application's Paint method.
Pan, zoom, and rotate
A powerful feature of the display objects is the ability to zoom in and out on your drawing. It's easy to implement tools that let you zoom in and out or pan. Scrolling is handled automatically. To zoom in and out on your drawing, simply set your display's visible extent. For example, add a command button to the form and place the code (which zooms the screen by a fixed amount) in the Click event of the button.
Printing
Printing is similar to drawing to the screen. Since you don't cache or scroll when drawing to the printer, SimpleDisplay can be used. Create a SimpleDisplay object and initialize its transform by copying the ScreenDisplay's transform. Set the printer transformation's device frame to the pixel bounds of the printer page. Finally, draw from scratch using SimpleDisplay and the printer's HDC.
Output to a metafile
There's little difference between creating a metafile and printing. If you specify zero (0) as the Bounds parameter to CreateEnhMetaFile, MyDraw can be used. Substitute hMetafileDC for hPrinterDC. To specify a bounds to CreateEnhMetaFile (in HIMETRIC units), set the display transformation's device frame to the pixel version of the same rectangle.
Print to a frame
Some projects require that output be directed to a sub-rectangle of the output device. It's easy to handle this by setting the display transformation's device frame to a pixel bounds that is less than the full device extent.
Filters
Advanced drawing effects, such as color transparency, can be accomplished using display filters. Filters work with a display cache to allow a rasterized version of a drawing to be manipulated. When a filter is specified to the display, the display creates an internal filter cache that is used with the recording cache to provide raster info to the filter. Output is routed to the filter cache until the filter is cleared. At that point, the display calls IDisplayFilter.Apply. Apply receives the current background bitmap (recording cache), the drawing cache (containing the drawing that occurred since the filter was specified), and the destination HDC. The transparency filter performs alpha blending on these bitmaps and draws them to the destination HDC to achieve color transparency. New filters can be created to realize other effects.
For additional information, see Display events.
For further information see:
How to add display cachingSample: Triangle graphic element
Dynamic display
The ArcGIS Display subsystem manages map display and refresh. Intensive map rendering and unsynchronized display refresh can lead to CPU overload. CPU overload can delay or even prevent display refresh and user interaction with the display. The dynamic display technology moves graphics-intensive rendering from the CPU to the graphics hardware and significantly improves performance.
The following table gives a brief description of the dynamic display interfaces in the Display library:
|
DynamicDisplay provides the mechanism to draw different geographical geometries on the map in addition to providing access to DynamicGlyphFactory. | |
|
DynamicDrawScreen is used to draw geometries on the map using screen coordinates. DynamicDrawScreen use is similar to DynamicDisplay, where you first set the symbol’s properties using DynamicSymbolProperties, then use DynamicDrawScreen to draw the geometry. | |
|
DynamicGlyphFactory is used to manage DynamicGlyphs. With DynamicGlyphFactory, you can get, create, and delete DynamicGlyphs. This means that you can use either standard ArcObjects symbols (such as character marker symbols, text symbols, image symbols, and so on) or external resources (such as icons and bitmaps). In addition, DynamicGlyphs can be created from dynamic glyph groups, which are actually a mosaic image of several glyphs where each glyph is mapped to a specific location in the mosaic. Using DynamicGlyphs from a glyphs group results in better drawing performance since there is only one OpenGL texture created for an entire group. The dynamic display includes an internal default glyphs group; however, you can use your own glyphs groups and load and unload them using DynamicGlyphFactory. | |
|
DynamicSymbolProperties allows you to set various properties of the active symbol, such as color, scale, heading, and glyph. The idea behind DynamicDisplay is that at any given time, it has an active symbol for points, lines, and text. With DynamicSymbolProperties, you can control this symbol before drawing it to the map. | |
|
To draw marker symbols with labels (or attributes) surrounding them, use IDynamicCompoundMarker2, which allows you to draw both the marker symbol and its attributes at the same call. It provides the option to draw from 1 to 10 attributes around the marker symbol and allows you to control the offset from the marker to the text. | |
|
A dynamic glyph handles the resource needed to be rendered by the DynamicSymbol. This can be a resource for a line, marker, or text. DynamicGlyphs are managed by DynamicGlyphFactory. | |
|
The IDynamicMap interface is used to control DynamicDisplay. The interface is used to enable and disable DynamicDisplay and to control global properties of the dynamic map. |
DynamicMap
DynamicMap can be enabled using the IDynamicMap interface, which is implemented by the Map class. Use IDynamicMap to enable or disable the dynamic display. When enabled, the dynamic display creates an OpenGL rendering context to draw the basic map layers, as well as the dynamic layers that are drawn on top of the base layers.
For information on switching between dynamic and standard map modes, see the section Using the dynamic display to enable the dynamic map in the topic Best practices for using dynamic display.
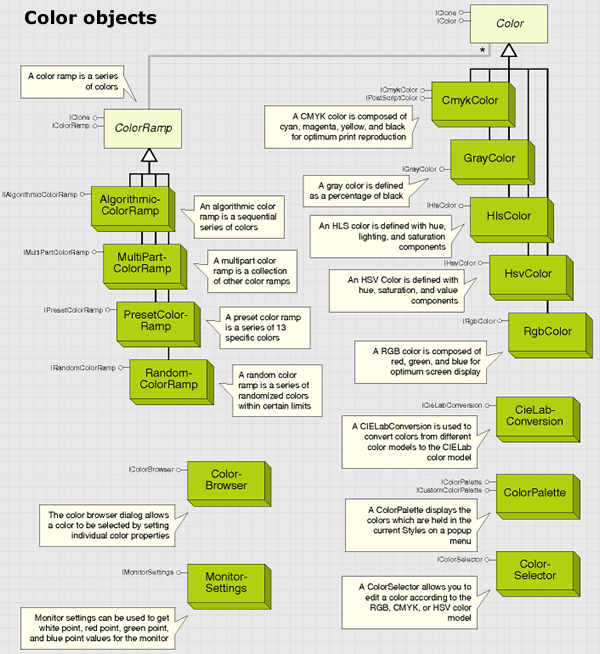
Colors
Color is used in many places in ArcGIS applications—in feature and graphics symbols, as properties set in renderers, as the background for ArcMap or ArcCatalog windows, and as properties of a raster image. The type of color model used in each of these circumstances varies. For example, a window background is defined in terms of a red, green, blue (RGB) color because display monitors are based on the RGB model. A map made ready for offset-press publication would have cyan, magenta, yellow, and black (CMYK) colors to match the printer's inks.
The color objects are shown in the following diagram:

Color can be represented using a number of different models, which often reflect the ways in which colors can be created in the real world.
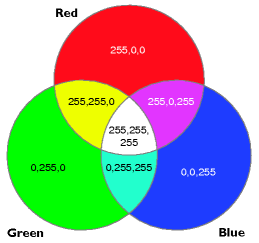
RGB
The RGB color model is based on the primary colors of light—red, green, and blue. When red, green, and blue rays of light coincide, white light is created. The RGB color model is termed additive, as adding the components together creates light. By displaying pixels of red, green, and blue light, your computer monitor can portray hundreds, thousands, even millions of different colors. To define a color as an RGB value, you give a separate value to the red, green, and blue components of the light. A value of 0 indicates no light, while a value of 255 indicates the maximum light intensity.
The RGB color model is shown in the following illustration:

RGB values have the following rules:
- If all RGB values are equal, the color is a gray tone.
- If all RGB values are 0, the color is black (an absence of light).
- If all RGB values are 255, the color is white.
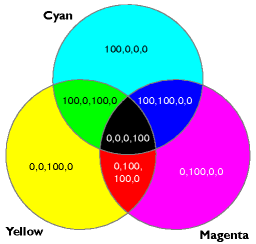
CMYK
Another common way to represent color is the CMYK model, which is modeled on the creation of colors by spot printing. Cyan, magenta, yellow, and black inks are mingled on paper to create new colors. The CMYK model, unlike RGB, is termed subtractive, meaning adding all the components together creates an absence of light (black).
The CMYK color model is shown in the following illustration:

Cyan, magenta, and yellow are the primary colors of pigments—in theory you can create any color by mixing different amounts of cyan, magenta, and yellow. In practice, you also need black, which adds definition to darker colors and is better for creating precise black lines.
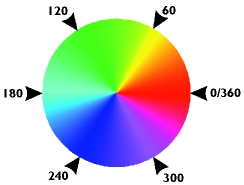
HSV
The hue, saturation, and value (HSV) color model describes colors based on a color wheel that arranges colors in a spectrum. The hue value indicates where the color lies on the color wheel and is given in degrees. For example, a color with a hue of 0 will be a shade of red, whereas a hue of 180 will indicate a shade of cyan.
The HSV color model is shown in the following illustration:

Saturation describes the purity of a color. Saturation ranges from 0 to 100; therefore, a saturation of 20 indicates a neutral shade, whereas a saturation of 100 indicates the strongest, brightest color possible. The value of a color determines its brightness, with a range of 0 to 100. A value of 0 always indicates black; however, a value of 100 does not indicate white, it indicates the brightest color possible. Hue is relatively simple to understand, but saturation and value can be confusing. It may help to remember the following rules:
- If value=0, the color is black.
- If saturation=0, the color is a shade of gray.
- If value=255 and saturation=0, the color is white.
HLS
The HLS—hue, lightness, and saturation—model has similarities with the HSV model. Hue again is based on the spectrum color wheel, with a value of 0 to 360. Saturation again indicates the purity of a color, from 0 to 100. However, instead of value, a lightness indicator is used with a range of 0 to 100. If lightness is 100, white is produced; if lightness is 0, black is produced.
Grayscale
The last color model is grayscale. Two hundred fifty-six shades of pure gray are indicated by a single value. A grayscale value of 0 indicates black, and a value of 255 indicates white. The grayscale color model is shown in the following illustration:

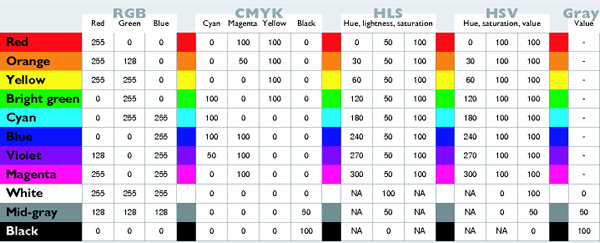
Sample color values are shown in the following table:

The CIELAB color model is device independent and is used internally by ArcObjects. The model, based on a theory known as opponent process theory, describes color in terms of three "opponent channels". The first channel, known as the 1 channel, traverses from black to white. The second, or 2 channel, traverses red to green hues. The last channel, or 3 channel, traverses hues from blue to yellow.
Objects that support the IColor interface allow precise control over any color used within the ArcObjects model. You can get and set colors using a variety of standard color models—RGB, CMYK, HSV, HLS, and Grayscale.
For additional information, see How to make different types of colors and color ramps.
Color ramps
The objects that support the IColorRamp interface offer a simple way to define a series of colors for use elsewhere in ArcObjects. For example, you can set a color ramp directly onto the ColorRamp property of the IGradientFillSymbol interface of GradientFillSymbol, or you can create a color ramp to define the colors used in ClassBreaksRenderer. The individual color ramp objects offer different ways of defining the criteria that determine the colors that comprise the color ramp. Random colors can be created using RandomColorRamp, and sequential colors can be created using AlgorithmicColorRamp. The PresetColorRamp class contains 13 colors, allowing the creation of ramps mimicking ArcView GIS 3.x color ramps. In addition, MultiPartColorRamp allows you to create a single color ramp that concatenates other color ramps, providing unlimited color ramp capabilities.
For additional information, see the following topics:
For further information see:
How to make different types of colors and color rampsSymbols
ArcObjects uses three categories of symbols to draw geographic features: marker symbols, line symbols, and fill symbols. These symbols are also used to draw graphic elements, such as neatlines and North arrows, on a map or page layout. A fourth symbol, the text symbol, is used to draw labels and other textual items. A fifth symbol, the 3D chart symbol, is used for drawing charts. In the case of a graphic element, a symbol is set as a property of each element. Layers, however, are drawn with a renderer, which has one or more symbols associated with it. The size of a symbol is always specified in points (such as the width of a line), but the size of their geometry (such as the path of a line) is determined by the item they are used to draw. Most items, when created, have a default symbol, so instead of creating a new symbol for every item, you can modify the existing one. Another way to get a symbol is to use a style file. ArcObjects uses style files, which are distributable databases, to store and access symbols and colors. Many standard styles, offering thousands of predefined symbols, are available during the installation process. Using the StyleGallery and StyleGalleryItem classes, you can retrieve and edit existing symbols, which can be more efficient than creating symbols from scratch. You can also use the standard symbol editors in ArcMap, which can be opened programmatically using the SymbolEditor class. The following subsections describe how to create different symbols from first principles. The ISymbol interface provides high-level functionality for all symbols. It allows you to draw a symbol directly to a device context.
For additional information, see Creating custom symbols.
Symbol level drawing
You can use symbol level drawing to alter the draw order of features within feature layers. By using symbol level drawing, you can control the draw order of features on a symbol-by-symbol basis. This means that features do not necessarily need to be drawn in the same order that feature layers appear in the ArcMap table of contents. With symbol level drawing, you can control when a feature draws by controlling when the feature's symbol draws. Furthermore, when multilayer symbols are used, you can control the drawing order of individual symbol layers.
Symbol level drawing is most useful for maps with cased lines, because it can be used to create overpass and underpass effects where the line features cross, which is a good way to show connectivity. Symbol level drawing can be used to achieve other advanced effects as well.
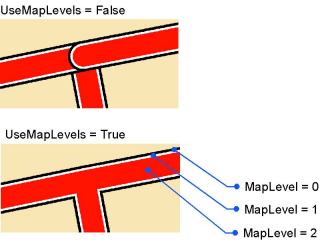
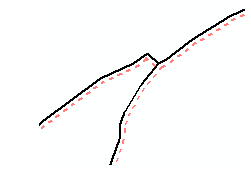
Join and merge
The following graphics show the effect of joining a symbol, which makes features with the same symbol appear to connect to each other. Merge makes features with different symbols appear to connect. These effects are implemented behind the scenes using the symbol level objects and interfaces. You can toggle symbol level drawing on or off, using either ISymbolLevels.UseSymbolLevels for a layer or IMap.UseSymbolLevels for an entire map.
Symbol drawing using map levels is shown in the following two illustrations:

For additional information, see How to use symbol level drawing.
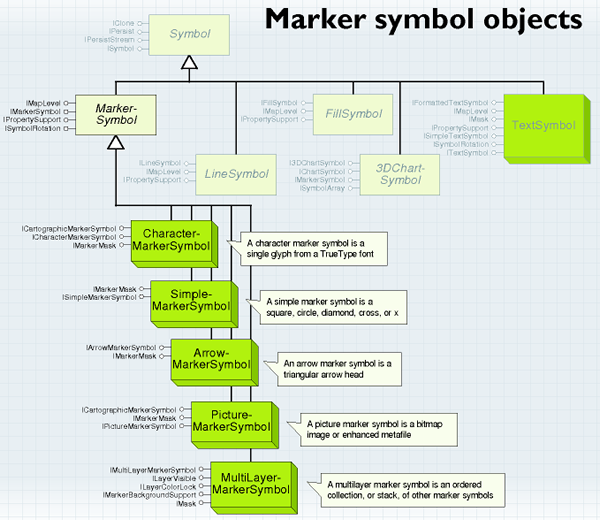
Marker symbols
The marker symbol objects are shown in the following diagram:

The IMarkerSymbol interface represents the properties that all types of marker symbols have in common: Angle, Color, Size, XOffset, and YOffset.
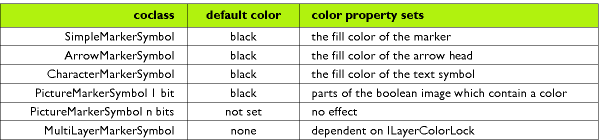
IMarkerSymbol is the primary interface for all marker symbols. All other marker symbol interfaces inherit the properties and methods of IMarkerSymbol. The interface has five read and write properties that allow you to get and set the basic properties of any MarkerSymbol. The Color property can be set to any IColor object, and its effects are dependent on the class type you're using.
The marker symbol classes color property sets are shown in the following table:

The Size property sets the overall height of the symbol if the symbol is a SimpleMarkerSymbol, CharacterMarkerSymbol, PictureMarkerSymbol, or MultiLayerMarkerSymbol. For an ArrowMarkerSymbol, Size sets the length. The units are points. The default size is eight for all marker symbols except PictureMarkerSymbol—its default size is 12. The Angle property sets the angle, in degrees, to which the symbol is rotated counterclockwise from the horizontal axis; its default is 0. The XOffset and YOffset properties determine the distance to which the symbol is drawn offset from the actual location of the feature. Both properties are in printer's points, have a default of zero, and can be negative or positive. Positive numbers indicate an offset above and to the right of the feature, while negative numbers indicate an offset below and to the left. The Size, XOffset, and YOffset of a marker symbol are in printer's points—1/72 of an inch.
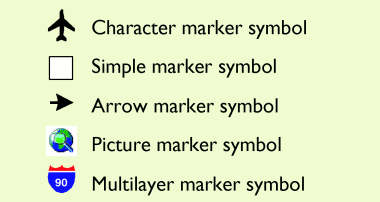
Marker symbol types are shown in the following graphic:

The rotation of a marker symbol is specified in mathematical notation. Marker symbol rotation is shown in the following illustration:

Simple marker symbol examples are shown in the following illustration:

Arrow marker symbol examples are shown in the following illustration:


Character marker symbol examples are shown in the following illustration:


Picture marker symbol examples are shown in the following illustration:


Multilayer marker symbol examples are shown in the following illustration:


For additional information, see the following topics:
Line symbols
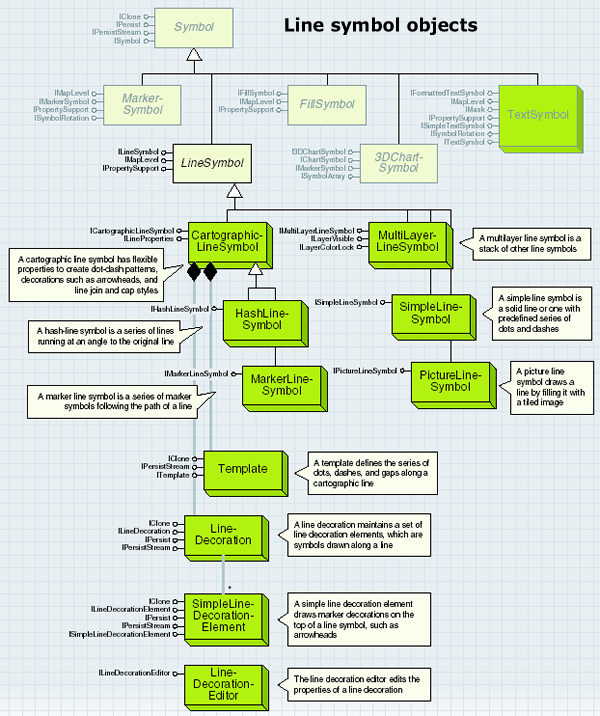
The line symbol objects are shown in the following diagram:

The ILineSymbol interface represents the two properties that all line symbols have in common: Color and Width. ILineSymbol is the primary interface for line symbols, which all inherit the properties and methods of ILineSymbol. The interface has two read and write properties that allow you to get and set the basic properties of any line symbol. The Color property controls the color of the basic line (it does not affect any line decoration that may be present—see the ILineProperties interface) and can be set to any IColor object. The Color property is set to black by default except for SimpleLineSymbol, which has a default of mid-gray. The Width property sets the overall width of a line, and its units are points. For HashLineSymbol, the Width property sets the length of each hash. The default width is one (1) for all line symbols except MarkerLineSymbol, which has a default width of eight (8).
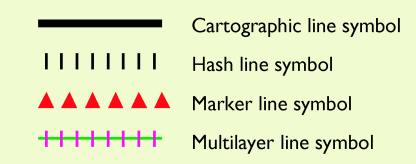
A line symbol represents how a one-dimensional feature or graphic is drawn. Straight lines, polylines, curves, and outlines can all be drawn with a line symbol. Line symbol types are shown in the following graphic:

The width of a line symbol is in printer's points—about 1/72 of an inch. An example of line symbol width is shown in the following illustration:


For additional information, see How to make a cartographic line symbol.
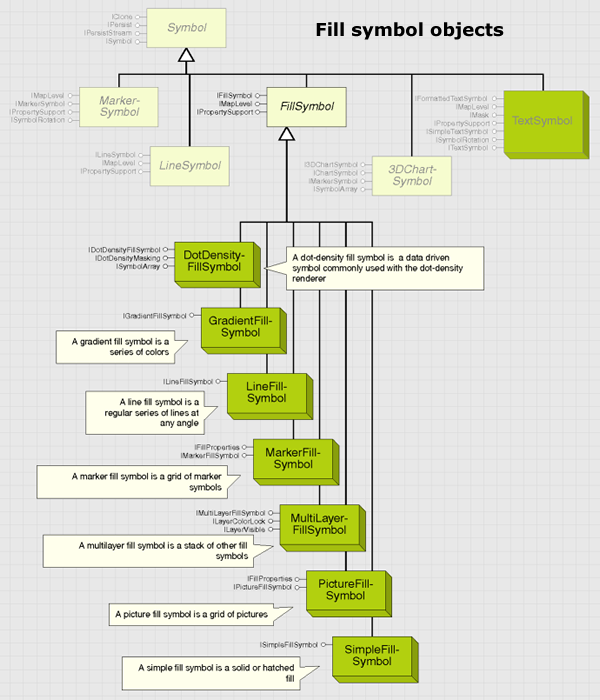
Fill symbols
The fill symbol objects are shown in the following diagram:

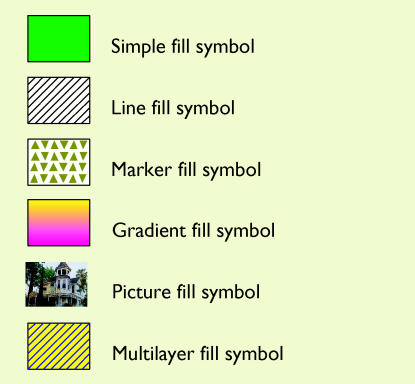
Fill symbol types are shown in the following illustration:

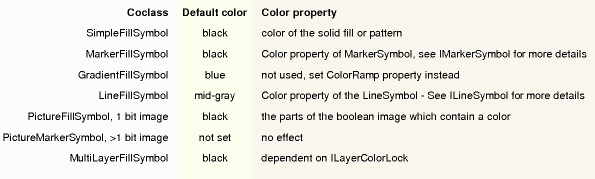
The IFillSymbol interface represents the two properties—Color and Outline—that all types of fill symbols have in common.
IFillSymbol, inherited by all the specialist fill symbols in ArcObjects, has two read and write properties. The Color property controls the color of the basic fill—as shown in the following table—and can be set to any IColor object.

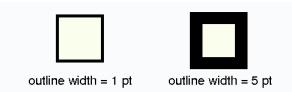
The Outline property sets an ILineSymbol object, which is drawn as the outline of the fill symbol. A fill symbol specifies how the area and outline of a polygon is to be drawn. By default, the outline is a solid SimpleLineSymbol, but you can use any type of line symbol as your outline. The outline is centered on the boundary of the feature; therefore, an outline with a width of five (5) will overlap the fill symbol by a visible amount.

For additional information, see the following topics:
Text symbols
The text symbol objects are shown in the following diagram:

The TextSymbol class provides the object that is used to symbolize text in graphic elements, annotation, labels, and so forth. TextSymbol defines more than just a font. Its main interfaces, ITextSymbol, ISimpleTextSymbol, and IFormattedTextSymbol, control how the text appears and how the individual characters are displayed. Extended ASCII characters are supported by TextSymbol.
For additional information, see the following topics:
Chart symbols
3DChartSymbol is an abstraction of the three types of chart symbols. It represents a marker symbol, which can be used by ChartRenderer to symbolize geographical data by multiple attributes. Although it is generally used by ChartRenderer, if all properties are set appropriately, you can also use the symbol as a marker symbol to symbolize an individual feature or element.
IChartSymbol is used to calculate the size of bars or pie slices in a chart symbol. The maximum attribute value that can be represented on the chart is used to scale the other attribute values in a chart. Always set this property when creating a 3DChartSymbol. When creating a ChartRenderer, ensure you have access to the statistics of your feature class—you can use these statistics to set the MaxValue property to the maximum value of the attribute or attributes being rendered. For example, if there are two fields rendered with a chart symbol, one containing attribute values from 0 to 5 and one containing attribute values from 0 to 10, set MaxValue to 10.
The Value property contains an array of values indicating the relative height of each bar or width of each pie slice. If you're using ChartSymbol in ChartRenderer, you do not need to set this property. The value array is populated repeatedly during the draw process by ChartRenderer, using attribute values from specified attribute fields from the FeatureClass class to create a slightly different symbol for each feature. All values are set back to 0 after the draw has completed. To use the symbol independently of ChartRenderer, set the value array with the values you want to use in the bar or pie chart.
For further information see:
Creating custom symbolsCreating other kinds of custom symbols
Sample: Triangle graphic element
Display feedback
The display feedback objects are shown in the following diagram:

The set of objects that implement the IDisplayFeedback interface gives you fine-grained control over customizing the visual feedback when using the mouse to form shapes on the screen display. You can direct the precise visual feedback for tasks, such as adding, moving, or reshaping features or graphic elements. The objects can also be used without creating any features or elements for a task, such as measuring the distance between two points.
Typically, you use the display feedback objects within code that handles the mouse methods of a tool based on the ITool interface, such as OnMouseDown and OnMouseMove. Which mouse method to program depends on the task at hand. For example, when adding a new envelope, program the display feedback objects in the OnMouseDown, OnMouseMove, and OnMouseUp methods. When digitizing a new polygon, program the OnMouseDown, OnMouseMove, and OnDblClick methods. When collecting points with the mouse to pass to the display feedbacks, you can use the ToMapPoint method on IDisplayTransformation to convert the current mouse location from device coordinates to map coordinates.
Although the feedback objects (excluding the GroupFeedback object) all have common functionality, their behavior varies. These variations can be divided as follows:
- Feedback objects that return a new geometry. The interfaces for these objects have a Stop method that returns the new geometry. These objects are as follows:
- NewEnvelopeFeedback
- NewBezierCurveFeedback
- NewDimensionFeedback
- NewLineFeedback
- NewPolygonFeedback
- MoveEnvelopeFeedback
- MoveLineFeedback
- MovePointFeedback
- MovePolygonFeedback
- BezierMovePointFeedback
- LineMovePointFeedback
- PolygonMovePointFeedback
- ReshapeFeedback
- ResizeEnvelopeFeedback
- StretchLineFeedback
- Feedback objects that are for display purposes only. You must calculate the new geometry. For example, you can use the start and end mouse locations to calculate the delta x and delta y shifts, then you can update or create the geometry from this information. These feedback objects are as follows:
The objects are used in applications to allow graphic elements to be digitized and modified within the map (data view) and layout (layout view) and are also used by the ArcMap feature editing tools. Some of the feedback objects have a Constraint property that determines how the feedback behaves. These constraints can specify, for example, that ResizeEnvelopeFeedback maintains the aspect ratio of the input envelope. The details of these constraints are given with the individual feedbacks. The display feedback objects also provide some of the base functionality for the rubber band objects. Use the rubber band objects first if they suit your requirements; select the display feedback objects for greater control over the user interface (UI) when modifying graphics or features. This greater control comes at the cost of additional code.
IDisplayFeedback is used to define the common operations on the display feedback objects. These include moving, symbolizing, and refreshing the display feedback objects as well as setting the Display property (for example, setting it to IActiveView.ScreenDisplay). IDisplayFeedback is useful only in combination with one of the display feedback objects and its derived interfaces—for example, the NewPolygonFeedback object and its INewPolygonFeedback interface. Nearly all of the display feedback interfaces employ interface inheritance from IDisplayFeedback; hence, there is no need to use caching to access its methods and properties.
Typically, the Display and Symbol properties would be set when a display feedback object is initialized, while the MoveTo method would be called in a mouse move event. Setting the Symbol property is optional. If not set, a default symbol is used. The Refresh method is used to redraw the feedback after the window has been refreshed (for example, when it is reactivated), and it should be called in response to the tool's refresh event. The hDC parameter, which is required by the Refresh method, is actually passed into the subroutine for you.
For additional information, see: Sample: Display feedback.
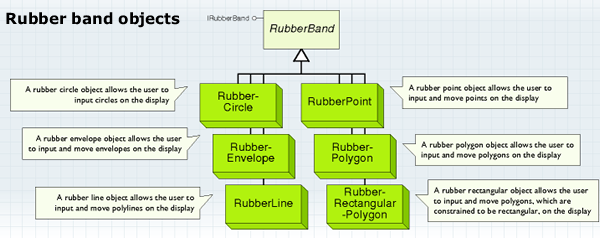
Rubber bands
The rubber band objects are shown in the following diagram:

The following classes implement the IRubberBand interface, allowing you to digitize geometries on the display using the mouse—either to create whole new geometry objects or to update existing ones. As such, they can be viewed as simple versions of the feedback objects. Examples of uses for the rubber band objects include dragging an envelope, forming a new polyline, or moving a point. Each class supports the IRubberBand interface, but the behavior is distinct to the individual class.
The IRubberBand interface has two methods, TrackExisting and TrackNew, that are used to move existing geometries and create new geometries, respectively. These methods are typically called from within the code for a tool's OnMouseDown event, and they handle all subsequent mouse events. They capture subsequent mouse and keyboard events, such as OnMouseMove, OnMouseUp, and OnKeyDown events, and complete when they receive an OnMouseUp event or abort if the Esc key is pressed. This means that little code is required to use them, although this comes at the expense of flexibility.
Typically, these objects are used for simple tasks such as dragging a rectangle or creating a new line. Operations that involve moving the vertices of existing geometries require the feedback objects to be used instead. The TrackNew method takes two parameters: an IScreenDisplay object representing the ScreenDisplay to draw the rubber band and an ISymbol object for drawing the rubber band. If no symbol is given, the default symbol is used. The method returns a new geometry object—the type of geometry returned depends on the class that was used. RubberPolygon returns a polygon object. If the method fails to complete, that is, if you press the Esc key, then nothing is returned. The types of geometry that are returned for TrackNew by each rubber band object are as follows:
- RubberCircle—ICircularArc
- RubberEnvelope—IEnvelope
- RubberLine—IPolyline
- RubberPoint—IPoint
- RubberPolygon—IPolygon
- RubberRectangularPolygon—IPolygon
The TrackExisting method also takes ScreenDisplay and Symbol parameters as well as IGeometry representing the input geometry. This last parameter represents the geometry to move on the screen and is passed by reference so that it can be altered by the rubberband operation. The method returns a Boolean, which will be true unless the operation was interrupted by the Esc key being pressed. The method will do nothing if the geometry that is passed in does not intersect the current mouse location. The types of geometry that are expected by TrackExisting for each rubber band object are as follows:
- RubberCircle—Not implemented
- RubberEnvelope—IEnvelope
- RubberLine—IPolyline
- RubberPoint—IPoint
- RubberPolygon—IPolygon
- RubberRectangularPolygon—IPolygon
For additional information, see Sample: RubberBand zoom.
Trackers
The selection tracker objects are shown in the following diagram:

The three types of selection tracker objects are as follows:
- An envelope tracker allows you to move and resize the element. This functionality is implemented by the EnvelopeTracker object for all element types, including point, line, polygon, and group elements.
- A vertex edit tracker allows you to move vertices of lines, polygons, curves, and curved text. This functionality is implemented by the LineTracker and PolygonTracker objects.
- A callout tracker allows you to move a text callout. This functionality is implemented by the CalloutTracker object.
The CancelTracker object is used by ArcObjects to monitor the Esc key (optionally, the space bar and mouse clicks as well) and terminate processes at your request.
For additional information, see Selection trackers.
Representations
A representation class is also called a feature class representation. It is associated with a collection of representation rules to symbolize features and store that information in the geodatabase. It allows the geometry and properties of features to be altered from the rule without disrupting the associated spatial data. Representations are representations of individual features participating in a representation class. RepresentationClass, RepresentationRules, and Representation are objects in the Geodatabase library.
RepresentationRules is a collection of one or more individual RepresentationRule objects that are used to categorize features in a geodatabase into groups. A regular representation rule consists of multiple layers of basic symbols such as BasicMarkerSymbol, BasicLineSymbol, or BasicFillSymbol for drawing markers, line strokes, and fill patterns, respectively. All basic symbol classes implement the IBasicSymbol interface.
More complex symbology can be achieved by including one or more geometric effects in a representation rule. A geometric effect is a dynamic process that alters geometry at draw time. It can even change geometry type. For example, point, line, or polygon geometries can be processed through GeometricEffectBuffer to produce buffer polygons around them.
All representation rule objects support the IRepresentationRule interface. Use the LayerCount and Layer properties to get the total number of symbol layers and to retrieve individual symbol layers at a given index. The InsertLayer method can be used to insert a symbol layer into a representation rule. You can specify the index and basic symbol as input values. Use the RemoveLayer method to remove a specific symbol layer present in the representation rule given its index.
RepresentationRule also implements IRepresentationRuleInit, which is useful for transforming a regular ArcGIS symbol to a basic symbol. Since only basic symbols are used to construct a representation rule, it is important to transform a regular symbol to a basic symbol to use it with representations.
For additional information, see Cartographic representations.
BasicMarkerSymbol
A basic marker symbol is used to draw marker symbols and has marker, size, and angle as its graphic attributes. These attributes can be managed using the IGraphicAttributes interface. The attributes are listed in the esriGraphicAttribute enumeration and are prefixed with esriGAMarker—for example, esriGAMarkerSize. All basic marker symbol classes implement IBasicMarkerSymbol, which has a single MarkerPlacement property.
Marker placement objects are marker placement styles for placing markers. You can place single or multiple markers depending on the marker placement you choose. For example, MarkerPlacementOnPoint places a single marker over a point, while MarkerPlacementAlongLine places multiple markers along a line. The default marker placement for any basic marker symbol is MarkerPlacementOnPoint. Use IMarkerPlacement to create and manipulate the properties of placement styles.
The esriMarkerPlacementAttributes enumeration lists graphic attributes for all marker placements where each attribute is prefixed with esriGA(name)(attribute), such as esriGAInsidePolygonGridAngle, where MarkerPlacementInsidePolygon is the marker placement style and GridAngle is its graphic attribute.
Examples of basic marker symbols are shown in the following graphic:

The following table lists the available marker placement styles along with their valid input geometry types and graphic attributes:
|
Marker placement |
Valid input geometry |
Graphic attributes |
| AlongLine |
|
|
| AtExtremities |
|
|
| Decoration |
|
|
| InsidePolygon |
|
|
| OnLine |
|
|
| OnPoint |
|
|
|
| |
| PolygonCenter |
|
|
| RandomAlongLine |
|
|
| RandomInPolygon |
|
|
| VariableAlongLine |
|
|
For additional information, see Create a custom marker placement for placing markers around a point.
BasicLineSymbol
A basic line symbol is used to draw stroke symbols. All basic line symbol classes implement IBasicLineSymbol, which has a single Stroke property. LineStroke has width, caps, joins, and color as its graphic attributes. These attributes can be manipulated using the IGraphicAttributes interface. The attributes are listed in the esriGraphicAttribute enumeration and are prefixed with esriGAStroke, such as esriGAStrokeWidth. Use ILineStroke to create and manipulate the properties of a new stroke symbol.
BasicFillSymbol
A basic fill symbol is used to draw fill symbols. All basic fill symbol classes implement IBasicFillSymbol, which has a single FillPattern property. The three fill patterns and their graphic attributes are shown in the following table:
|
Fill pattern |
Graphic attributes |
| |
| |
|
These attributes can be manipulated using the IGraphicAttributes interface. The attributes are listed in the esriGraphicAttribute enumeration and are prefixed with esriGA(fill pattern type), such as esriGASolidColorPatternColor. Use IFillPattern to create and manipulate the properties of a new Fill Pattern symbol.
Fill patterns of BasicFillSymbol are shown in the following graphic from left to right: solid, hatch, and gradient:

GeometricEffect and GeometricEffects
Geometric effects are dynamic processes that alter the geometry of features. A single representation rule can contain multiple geometric effects, functioning in sequence to create complex symbols. When a single RepresentationRule object is applied with a chain of geometric effects, the end result of applying the chain of effects can be considered and managed as a single geometric effect. For this reason, the RepresentationRule class inherits both the IGeometricEffect and IGeometricEffects interfaces. The result of geometric effects applied on a rule are directly passed to all basic symbol layers present in the rule for drawing features. While IGeometricEffects is useful to browse through individual geometric effects participating in the rule, IGeometricEffect is useful to manage the chain of multiple geometric effects as a single geometric effect.
For example, as shown in the following illustration, if there are two geometric effects—GeometricEffectDash and GeometricEffectOffset—applied on line strokes in sequential order, you can use IGeometricEffects to get the results for individual dash or offset effects but not both. However, you can use IGeometricEffect to get the result of applying a combination of dash and offset effects as a single effect.

The RepresentationRule class does not implement IGraphicAttributes. Thus, when IGeometricEffect is used to reference a RepresentationRule to retrieve the chain of effects on this rule as a single effect, IGraphicAttributes must not be used to get back the graphic attributes present for these effects.
The following table lists the available geometric effects along with their valid input and output geometry types and graphic attributes:
|
Geometric effect |
Input geometry : Output geometry |
Graphic attributes |
| AddControlPoints | Line : Line, Polygon : Polygon | Tolerance |
| Buffer | Point : Polygon, Line : Polygon, Polygon : Polygon | Size |
| Cut | Line : Line, Polygon : Line | Begin, End, Invert |
| Dashes | Line : Line, Polygon : Line | Pattern, Endings |
| Donut | Polygon : Polygon | Width, Simple, Method |
| EnclosingPolygon | Line : Polygon, Polygon : Polygon | Method |
|
Move |
Line : Line, Polygon : Polygon |
X Offset, Y Offset |
| OffsetCurve | Line : Line, Polygon : Polygon | Offset, Method, Simple |
| Radial | Point : Line | Angle, Length |
|
RegularPolygon |
Point : Polygon |
Radius, Edges, Angle |
| Reverse | Line : Line | Reverse |
|
Rotate |
Line : Line, Polygon : Polygon |
Angle |
| Simplify | Line : Line, Polygon : Polygon | Tolerance |
|
Scale |
Line : Line, Polygon : Polygon |
X Factor, Y Factor |
| SmoothCurve | Line : Line, Polygon : Polygon | Tolerance |
|
TaperedPolygon |
Line : Polygon |
From width, To width, Length |
|
Wave |
Line : Line, Polygon : Polygon |
Period, Width, Style |
For more information, see Create custom move, rotate, and scale GeometricEffects within a single project.
Graphic attributes and graphic attribute types
Graphic attributes are attributes used to define graphical properties for marker placements and geometric effects, and BasicMarkerSymbol, LineStroke, GradientPattern, LinePattern, and SolidColorPattern objects. RepresentationClass also has a single graphic attribute for controlling its visibility property. All graphic attributes are enumerated into esriGraphicAttribute, esriGeometricEffectAttributes, and esriMarkerPlacementAttributes enumerations.
IGraphicAttributes is the basic interface that a class must implement to have a list of its own graphic attributes. Use the ClassName property on this interface in conjunction with either IGeometricEffect or IMarkerPlacement to determine which geometric effect or marker placement object is currently used. The esriGraphicAttributeType enumeration has the following attribute types:
- Boolean
- Color
- Dash
- Double
- Enum
- Integer
- Marker
- Size
- Text
The BasicMarkerSymbol modifying graphic attributes, color, angle, size, and transparency are shown in the following illustration:

MapContext and OutputContext
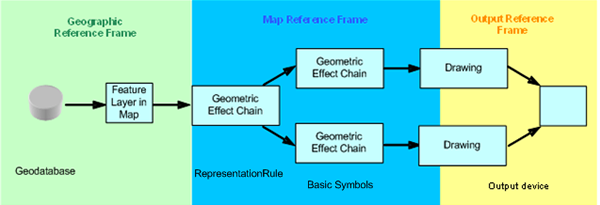
The following reference frames are used for data translation among geographic, map, and output display contexts:
- Geographic reference frame—A feature layer represents geographic data and can be reprojected prior to drawing the features on a map.
- Map reference frame (MRF)—An intermediate frame introduced to define a clear context in which geometric effects and on-the-fly processing work. This frame is similar to the map sheet frame that is used with a 72 dpi graphic resolution centered at the geographic spatial reference. The advantage of having the MRF is to provide a stable context for geometric effects and marker placement properties as this is in a graphic frame but independent of zoom levels and pan positions. Linear attributes (distance and length) are relative to this frame. For example, a 12 point offset is a 12 unit displacement in MRF. Effects store these attributes in MRF units and use them without any transformation.
- Output reference frame—Consists of an output device that displays the map with a zoom level that is not equal to the reference scale as well as a changed center position.
Representation reference frames are shown in the following diagram:

Use IMapContext and IOutputContext to get references to the MapContext and OutputContext objects.
