In diesem Lernprogramm erstellen Sie eine Web-GIS-Anwendung, bei der der Endbenutzer zu einem Interessenbereich navigieren und die Schaltfläche Drucken verwenden kann. Die Ausgabe ist ein druckerfreundliches PDF-Dokument mit Vektorausgabe für Service-Layer.
Das Exportieren aus einer Webanwendung mit dem Standard-Service Druck-Werkzeuge und dem zugehörigen Widget für Client-Druck in der ArcGIS API for JavaScript gibt standardmäßig ein gecachtes Bild der Service-Layer aus. In manchen Fällen ist jedoch eine Vektorausgabe erwünscht. Die Vektor-PDF-Ausgabe unterstützt beispielsweise Folgendes in PDF-Anzeigeanwendungen: Ein-/Ausschalten der Layer-Sichtbarkeit, Anzeigen von Feature-Attributen und Anzeigen von Kartenkoordinaten. In der Webanwendung, die Sie erstellen, werden Vektoren ausgegeben, die mit dem Service "World Topographic-Grundkarte" äquivalent sind. Ein Teil der Vektoren einer kleinen Fläche des Service "World Topographic-Grundkarte" ist öffentlich verfügbar.
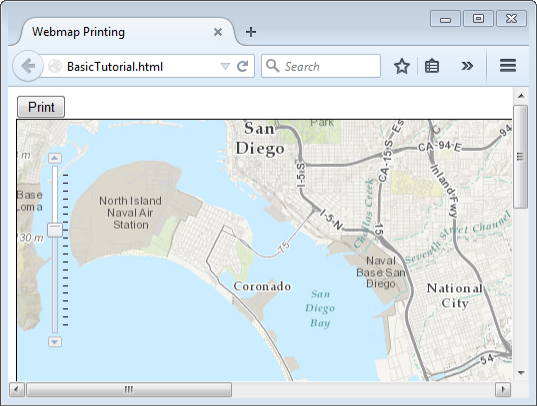
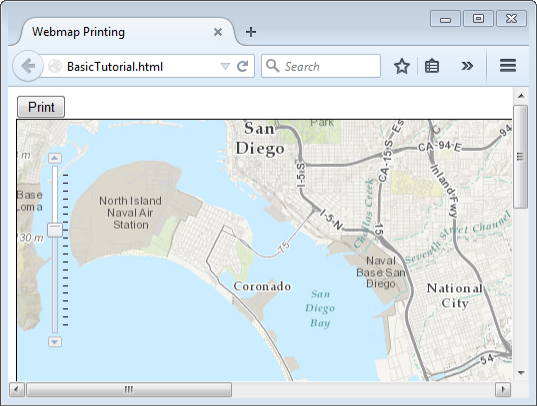
Die folgende Abbildung zeigt die Webanwendung, die Sie erstellen.

Der CodeBehind der Schaltfläche Drucken in der Webanwendung verwendet den Druck-Task der ArcGIS API for JavaScript , die ab ArcGIS 10.1 for Server verfügbar ist. Sie erstellen ein Python-Skript, das als Georeferenzierungs-Service veröffentlicht und vom Druck-Task verwendet wird. Das Python-Skript verwendet die Funktion ConvertWebMapToMapDocument im arcpy.mapping-Modul, das den vollständigen Status der Webkarte in ein bereitgestelltes Vorlagenkartendokument einfügt. Die Vorlage enthält Vektoren, die mit allen möglichen Layern im Karten-Service äquivalent sind. Das Modul arcpy.mapping bietet auch Funktionen, um Service-Layer zu entfernen, wobei die lokalen Vektordaten, die im Vorlagenkartendokument bereitgestellt werden, beibehalten und in ein PDF exportiert werden.
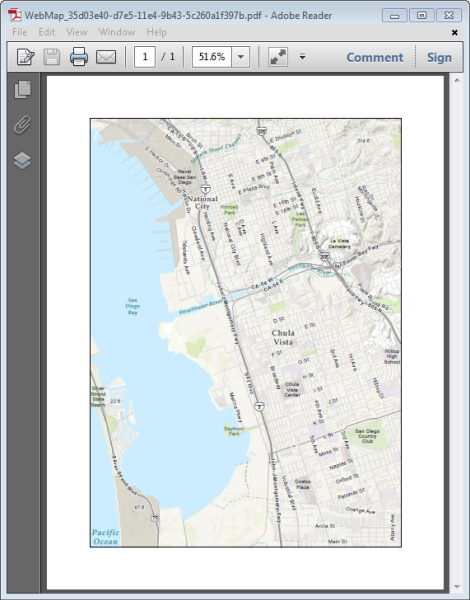
Nachdem Sie auf die Schaltfläche Drucken geklickt haben, wird ein druckerfreundliches PDF-Dokument mit lokalen Vektordaten statt eines Bildes mit Service-Layern ausgegeben.
Um dieses Lernprogramm abzuschließen, sollten Sie mit dem Modul arcpy.mapping sowie mit ArcGIS API for JavaScript, ArcGIS for Desktop und ArcGIS for Server vertraut sein. Sie sollten außerdem mit den Hilfethemen zum Drucken in der Webanwendung vertraut sein:
Abrufen der Vektordaten
Sie laden eine komprimierte Datei herunter, die die Vektordaten enthält, die in der bereitgestellten Kartendokumentvorlage verwendet werden. Zuvor müssen Sie jedoch sicherstellen, dass eine Ordnerstruktur vorhanden ist, bei der ArcGIS for Server die Kartenvorlagendokumente und -daten erkennen kann, die in der Webanwendung verwendet werden. In diesem Lernprogramm wird vorausgesetzt, dass Sie über einen Ordner verfügen, der bei ArcGIS for Server registriert ist. Weitere Informationen zum Registrieren von Daten mit ArcGIS for Server finden Sie in den folgenden Themen:
- Öffnen Sie eine neue, leere ArcMap-Sitzung.
- Navigieren Sie im Fenster Katalog zu dem registrierten Ordner. Erstellen Sie in dem registrierten Ordner namens BasicTutorial einen neuen Ordner.
- Wechseln Sie in einem Webbrowser zum Download der Vorlage der weltweiten topografischen Karte.
- Laden Sie die komprimierte Datei "World Topographic Map Template" auf Ihren Computer herunter, indem Sie auf die Schaltfläche Öffnen > Herunterladen klicken.
- Wenn Sie dazu aufgefordert werden, wählen Sie Speichern unter aus, und speichern Sie die komprimierte Datei im Ordner "BasicTutorial " Ihres registrierten Ordners.
- Öffnen Sie in ArcMap das Geoverarbeitungswerkzeug Paket extrahieren. Mit diesem Werkzeug wird die komprimierte Kartenvorlage in Ihrem registrierten Ordner entpackt. Der Parameter in_package ist die komprimierte Datei, die Sie gerade heruntergeladen haben. Der Parameter output_folder ist der Ordner "BasicTutorial" in Ihrem registrierten Ordner.
- Klicken Sie auf die Schaltfläche OK, um das Werkzeug auszuführen.
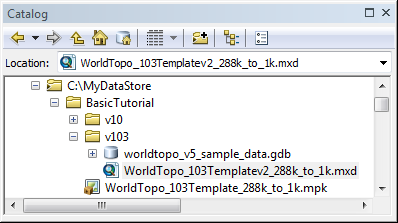
- Ihr registrierter Ordner sieht in etwa wie in der Abbildung unten aus.

Das Kartendokument "WorldTopo_103Templatev2_288k_to_1k.mxd" kann jetzt in der Webanwendung verwendet werden.
Erstellen des Python-Skripts
Sie erstellen ein Python-Skript, das als benutzerdefinierter Geoverarbeitungs-Druck-Service verwendet wird.
Das Python-Skript in dem benutzerdefinierten Geoverarbeitungs-Service führt die Funktion ConvertWebMapToMapDocument aus, die eine Webkarte (im JSON.Format) konvertiert, um sie zu drucken oder in ein Kartendokument zu exportieren. Das Skript entfernt anschließend die Service-Layer im Ausgabe-Kartendokument, wobei die Vektor-Layer, die dem Service-Layer im Webkarten-JSON entsprechen, entfernt werden. Das Webkarten-JSOn enthält außerdem die Ausdehnung der Karte in der Webanwendung. Schließlich exportiert das Skript das Kartendokument in ein PDF-Dokument.
- Öffnen Sie eine beliebige Python-IDE, wie beispielsweise IDLE (die von ArcGIS for Desktop bereitgestellt wird).
- Kopieren Sie den folgenden Code und fügen Sie ihn in ein neues Python-Skript ein.
- Ändern Sie die Variable templateMxd in den UNC-Pfad zu dem Ordner in Ihrem registrierten Ordner, der die Vorlagenkartendokumente enthält.
- Speichern Sie das Python-Skript. Benennen Sie das Skript BasicTutorial.py. Speichern Sie es in einem Ordner mit der Bezeichnung WebApp in dem registrierten Ordner.
import arcpy
import os
import uuid
# Input WebMap json
Web_Map_as_JSON = arcpy.GetParameterAsText(0)
# The template location in the server data store
templateMxd = r"\\MyComputer\MyDataStore\BasicTutorial\v103\WorldTopo_103Templatev2_288k_to_1k.mxd"
# Convert the WebMap to a map document
result = arcpy.mapping.ConvertWebMapToMapDocument(Web_Map_as_JSON, templateMxd)
mxd = result.mapDocument
# Reference the data frame that contains the webmap
# Note: ConvertWebMapToMapDocument renames the active dataframe in the template_mxd to "Webmap"
df = arcpy.mapping.ListDataFrames(mxd, 'Webmap')[0]
# Remove the service layer
# This will just leave the vector layers from the template
for lyr in arcpy.mapping.ListLayers(mxd, data_frame=df):
if lyr.isServiceLayer:
arcpy.mapping.RemoveLayer(df, lyr)
# Use the uuid module to generate a GUID as part of the output name
# This will ensure a unique output name
output = 'WebMap_{}.pdf'.format(str(uuid.uuid1()))
Output_File = os.path.join(arcpy.env.scratchFolder, output)
# Export the WebMap
arcpy.mapping.ExportToPDF(mxd, Output_File)
# Set the output parameter to be the output file of the server job
arcpy.SetParameterAsText(1, Output_File)
# Clean up - delete the map document reference
filePath = mxd.filePath
del mxd, result
os.remove(filePath)
Erstellen des Python-Skript-Werkzeugs
Sie erstellen ein benutzerdefiniertes Geoverarbeitungswerkzeug, das das Skript BasicTutorial.py ausführt.
- Navigieren Sie im Fenster Katalog in ArcMap zum Ordner "WebApp", der sich im Verzeichnis des registrierten Ordners befindet.
- Klicken Sie mit der rechten Maustaste auf den Ordner "WebApp", und klicken Sie auf Neu > Toolbox. Weisen Sie der Toolbox den Namen BasicTutorial zu.
- Klicken Sie mit der rechten Maustaste auf die Toolbox "BasicTutorial", und klicken Sie auf Elementbeschreibung.
- Füllen Sie im Dialogfeld Elementbeschreibung die Elemente Tags und Zusammenfassung mit Text Ihrer Wahl aus. Sie können auch andere Elementbeschreibungen eingeben.
- Klicken Sie auf Speichern, und beenden Sie das Dialogfeld Elementbeschreibung.
- Klicken Sie im Fenster Katalog mit der rechten Maustaste auf die Toolbox "BasicTutorial", und klicken Sie auf Hinzufügen > Skript.
- Geben Sie im Dialogfeld Skript hinzufügen BasicTutorial für Name und Beschriftung ein.
- Klicken Sie auf Weiter.
- Navigieren Sie für die Skriptdatei zum Ordner "WebApp" in Ihrem registrierten Ordner, und wählen Sie BasicTutorial.py aus.
- Klicken Sie auf Weiter.
- Dem Skriptwerkzeug müssen zwei Parameter hinzugefügt werden.
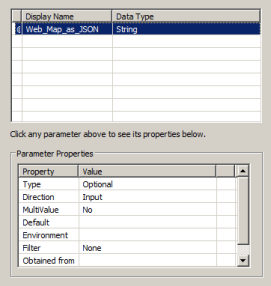
- Der erste lautet Web_Map_as_JSON. Dieser Parameter nimmt eine JSON-Darstellung des Status der zu exportierenden Karte an, wie er in der Webanwendung angezeigt wird. Die Eigenschaften entsprechen in etwa Folgendem:

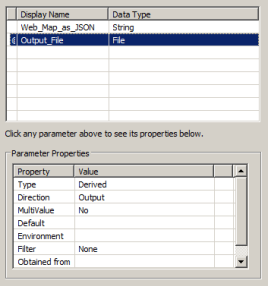
- Der nächste Parameter lautet Output_File – Die Ausgabedatei, die erstellt wird. Die Eigenschaften entsprechen in etwa Folgendem:

- Klicken Sie im Dialogfeld Skript hinzufügen auf Fertig stellen.
- Der erste lautet Web_Map_as_JSON. Dieser Parameter nimmt eine JSON-Darstellung des Status der zu exportierenden Karte an, wie er in der Webanwendung angezeigt wird. Die Eigenschaften entsprechen in etwa Folgendem:
- Klicken Sie mit der rechten Maustaste auf das Skriptwerkzeug BasicTutorial, und klicken Sie auf Elementbeschreibung.
- Füllen Sie im Dialogfeld Elementbeschreibung die Elemente Tags und Zusammenfassung mit Text Ihrer Wahl aus. Füllen Sie außerdem die Dialogerklärung für alle vier Parameter im Abschnitt Syntax des Dialogfeldes Elementbeschreibung mit dem Text Ihrer Wahl aus. Sie können auch andere Elementbeschreibungen eingeben.
Ausführen des Werkzeugs
Das Werkzeug muss erfolgreich ausgeführt werden, um ein Ergebnis im Fenster Ergebnisse zu erstellen, das in ArcGIS for Server veröffentlicht werden kann.
- Klicken Sie im Fenster Katalog mit der rechten Maustaste auf das Skriptwerkzeug BasicTutorial, und klicken Sie auf Öffnen.
- Lassen Sie den Eingabeparameter Web_Map_as_JSON leer.
- Klicken Sie auf OK. Warten Sie, bis die Ausführung des Werkzeugs beendet ist.
Das Ergebnis kann nun als Geoverarbeitungs-Service veröffentlicht werden.
Veröffentlichen des Ergebnisses
Wenn Sie mit dem Veröffentlichen von Geoverarbeitungs-Services nicht vertraut sind, finden Sie weitere Informationen in den folgenden Themen:
- Öffnen Sie das Ergebnisse-Fenster.
- Blenden Sie die Aktuelle Sitzung ein.
- Klicken Sie mit der rechten Maustaste auf das Ergebnis BasicTutorial, und klicken Sie auf Freigeben als > Geoverarbeitungs-Service.
- Aktivieren Sie die Option Service veröffentlichen.
- Klicken Sie auf Weiter.
- Wählen Sie eine Veröffentlichungs- oder Admin-Verbindung zu Ihrem ArcGIS for Server-Computer aus.
- Klicken Sie auf Weiter.
- Klicken Sie auf Weiter.
- Klicken Sie auf Fortfahren.
- Klicken Sie in der oberen rechten Ecke des Dialogfelds Service-Editor auf Veröffentlichen.
Der Geoverarbeitungs-Service kann nun in der ArcGIS API for JavaScript verwendet werden.
Codebeispiel für ArcGIS API for JavaScript
Verwenden Sie den folgenden Beispielcode, um Ihre Webanwendung zu erstellen.
Ändern Sie im folgenden Codebeispiel für ArcGIS API for JavaScript die URL zu dem in einem vorherigen Schritt erstellten Geoverarbeitungs-Service so, dass sie dem Servernamen entspricht. Dieser wird in dieser Zeile referenziert:
var printUrl = "http://MyServer:6080/arcgis/rest/services/BasicTutorial/GPServer/BasicTutorial";
Code für BasicTutorial.html
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<title>Webmap Printing</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<meta http-equiv="X-UA-Compatible" content="IE=7,IE=9" />
<meta name="viewport" content="initial-scale=1, maximum-scale=1,user-scalable=no"/>
<link rel="stylesheet" type="text/css" href="http://serverapi.arcgisonline.com/jsapi/arcgis/3.0/js/dojo/dijit/themes/claro/claro.css">
<script src="http://serverapi.arcgisonline.com/jsapi/arcgis/?v=3.0"></script>
<script type="text/javascript" language="Javascript">
dojo.require("esri.map");
dojo.require("esri.tasks.PrintTask");
var printTask, params;
function init() {
// set the extent of the web app to same extent as the template map document
var startExtent = new esri.geometry.Extent({
"xmin" : -13043333,
"ymin" : 3836078,
"xmax" : -13030585,
"ymax" : 3853683,
"spatialReference" : {
"wkid" : 102100
}
});
var map = new esri.Map("map", {
extent : startExtent
});
// add tiled map service to webmap
var tiledUrl = "http://server.arcgisonline.com/ArcGIS/rest/services/World_Topo_Map/MapServer";
var tiledLayer = new esri.layers.ArcGISTiledMapServiceLayer(tiledUrl);
map.addLayer(tiledLayer);
var printUrl = "http://MyServer:6080/arcgis/rest/services/BasicTutorial/GPServer/BasicTutorial";
printTask = new esri.tasks.PrintTask(printUrl, {
async : true
});
params = new esri.tasks.PrintParameters();
params.map = map;
}
function print() {
var ptemplate = new esri.tasks.PrintTemplate();
// use the extent of the webmap in the output PDF
ptemplate.preserveScale = false;
params.template = ptemplate;
printTask.execute(params, printComplete);
}
function printComplete(result) {
window.open(result.url);
}
dojo.addOnLoad(init);
</script>
</head>
<body class="claro">
<input type="button" id="print" value="Print" onclick="print();"/>
<div id="map" style="width:1000px; height:600px; border:1px solid #000;"></div>
</body>
</html>
Ausführen der Webanwendung
Führen Sie die Webanwendung aus, die Sie im vorherigen Schritt erstellt haben. Anweisungen zur Ausführung von Webanwendungen finden Sie bei Bedarf in der ArcGIS API for JavaScript-Dokumentation. Im Folgenden finden Sie einen Screenshot der Webanwendung.

Zoomen Sie auf einen Interessenbereich, und klicken Sie auf die Schaltfläche Drucken. Das Ausgabe-PDF-Dokument wird kurz darauf automatisch angezeigt. Es wird ein druckerfreundliches PDF-Dokument mit lokalen Vektordaten, die in den Layout-Vorlagen bereitgestellt wurden, anstelle eines gekachelten Bildes mit Service-Layern ausgegeben. Im Folgenden finden Sie eine Beispiel-Ausgabe:

Damit ist das Lernprogramm für grundlegendes Drucken und Exportieren von Webkarten mit arcpy.mapping abgeschlossen. Erweiterte Szenarien finden Sie unter Lernprogramm für erweitertes Drucken und Exportieren von Webkarten mit arcpy.mapping.