ダイナミック テキストを使用することは、効果的なデータ ドリブン ページを作成するうえで、重要な要素です。ダイナミック テキストを使用することで、別のページに移動するときに、ページ レイアウト上の重要な情報が動的に変化するようにできます。この情報には、ページ タイトルのテキスト、ページ番号、隣接ページ (現在のページと地理的に隣接するページ) のラベル、およびその他のインデックス レイヤー属性が含まれます。
データ ドリブン ページのダイナミック テキスト エレメントには、メイン メニューの [挿入] から、または [データ ドリブン ページ] ツールバーのプルダウン リストから直接アクセスできます。
ページ名
マップ シリーズの各ページに名前が必要であり、これらの名前はこのフィールドから取得されます。データ ドリブン ページではインデックス レイヤーのフィーチャが反復処理され、各ページが定義されるので、選択した名前フィールドの属性値がページ名として使用されます。
| Element | 説明 | 構文 |
|---|---|---|
| Data Driven Page Name | これは、[データ ドリブン ページの設定] ダイアログ ボックスで名前フィールドとして設定されている属性フィールドの現在の値に対応します。 | <dyn type="page" property="name"/> |
データ ドリブン ページ名は、メイン メニューまたは [データ ドリブン ページ] ツールバーのプルダウン リストにある [挿入] から、レイアウトに追加することができます。
ページ番号と総ページ数付きページ番号
データ ドリブン ページでは、ページ番号を定義できます。ページ番号はインデックス レイヤーのフィールド値に基づいて設定できます。これらの値には英数字を使用できます。また、ダイナミック テキストを使用して、現在のページのページ番号またはインデックス番号とともに、合計ページ数を表示できます。たとえば、「3/10 ページ」と表示できます。
| Element | 説明 | 構文 |
|---|---|---|
| Data Driven Page Number | このダイナミック テキスト エレメントは、[データ ドリブン ページの設定] ダイアログ ボックスの [ページ番号] として設定されている属性フィールドの現在の値に対応します (該当する場合)。それ以外の場合は、[開始ページ番号] として設定されている値で開始し、1 きざみで増える連番がページに付けられます。 | Page <dyn type="page" property="number"/> |
| Data Driven Page with Count | これは、現在のページのインデックス値を、総ページ数とともに使用します。たとえば、開始ページ番号が 3 に設定されている 10 のデータ ドリブン ページがあるとします。それにこのタグを適用すると、最初のページは「1/10 ページ」になります。 | Page <dyn type="page" property="index"/> of <dyn type="page" property="count"/> |
これらのダイナミック テキスト エレメントは、メイン メニューの [挿入] または [データ ドリブン ページ] ツールバーのプルダウン リストから、レイアウトに追加することができます。
レイヤー属性と表示式
特定のページの属性値を示すダイナミック テキストを含めたい場合がよくあります。データ ドリブン ページのインデックス レイヤーの属性値はすべて、動的に表示することができます。たとえば、インデックス レイヤーに「人口総数」という属性がある場合、フィールド名を使用してダイナミック テキスト タグを作成し、レイアウトのページごとに人口総数の値を動的に表示することができます。複数のインデックス レイヤー フィールドのコンテンツおよび独自のテキストの組み合わせに基づいて、ダイナミック テキスト エレメントを作成する場合には、レイヤーの表示式を使用します。
| Element | 説明 | 構文 |
|---|---|---|
| Data Driven Page Attribute | これは、特定のデータ ドリブン ページのために選択されたインデックス レイヤー属性の現在の値に対応します。これには、インデックス レイヤーに結合されているフィールドが含まれます。デフォルトの動作である「domainlookup="true"/>」では、コード値の説明が使用されます (存在する場合)。コード値の説明を使用しない場合には、「domainlookup="true"/>」を「domainlookup="false"/>」に変更します。 | <dyn type="page" property="attribute" field="<Field Name>" domainlookup="true"/> |
| Data Driven Page Display Expression | これは、[レイヤー プロパティ] ダイアログ ボックスの [表示] タブで設定された [表示式] に対応します。この表示式を使用すると、複数のフィールドのコンテンツおよび独自のテキストを組み合わせることにより、より複雑なダイナミック テキスト エレメントを作成できます。 | <dyn type="page" property="expression"/> |
これらのダイナミック テキスト エレメントは、メイン メニューの [挿入] または [データ ドリブン ページ] ツールバーのプルダウン リストから、レイアウトに追加することができます。
インデックス レイヤー属性のダイナミック テキストを追加する方法
- メイン メニューから [挿入] > [ダイナミック テキスト] の順にクリックします。
- [データ ドリブン ページ属性] を選択します。
- 使用する属性を [インデックス レイヤー フィールド] ドロップダウン リストから選択して、[OK] をクリックします。
ダイナミック テキストを使用して隣接ラベルを作成する方法
[隣接図郭情報の追加 (Calculate Adjacent Fields)] ジオプロセシング ツールを使用して、隣接ページのラベリングに使用できるフィールドを作成し、設定することができます。ストリップ マップを作成するときに、[インデックス フィーチャ (帯状) の作成 (Strip Map Index Features)] ジオプロセシング ツールを使用してインデックス レイヤーを作成すると、左と右および上と下のラベルに使用可能な計算済みのフィールドがレイヤーに追加されます。
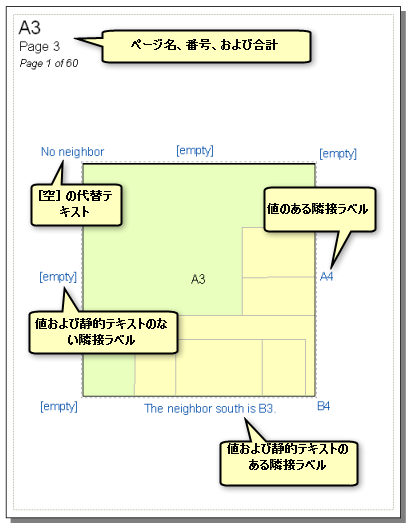
多数のダイナミック テキスト エレメントがあるデータ ドリブン ページの例 (レイアウト ビュー) を次に示します。

例ごとにダイナミック テキストがどのように構成されているかを次に示します。
隣接ラベルのダイナミック テキストの例
| Number | 説明 | 構文 |
|---|---|---|
| 1 | 上記のページ名、ページ番号、ページ数をご参照ください | |
| 2 | 値のある隣接ラベル。 これらのタグは、「<dyn type="page" property="Field_Name">」のように構成します (「Field_Name」は、上、下、左、または右に隣接するページの、名前を保持する属性フィールドの名前)。 これらのフィールドがない場合は、[隣接図郭情報の追加 (Calculate Adjacent Fields)] ジオプロセシング ツールを使用して、隣接ページのラベリングに使用できるフィールドを作成し、設定することができます。 | <dyn type="page" property="PageName_E"/> |
| 3 | ダイナミック タグとともに静的テキストがテキスト エレメントに含まれている隣接ラベル。このラベルには値があります。 preStr および postStr タグ属性を使用して、構文解析済みダイナミック タグの先頭と末尾に追加するテキストを指定できます。これらは、対応するダイナミック タグに値がある場合にのみ表示されます。 | <dyn type="page" property="PageName_S" preStr="The neighbor south is " postStr="."/> |
| 4 | 静的テキストのない隣接ラベル。このラベルには値がありません。 | <dyn type="page" property="PageName_W"/> |
| 5 | 値のない隣接ラベル。値がない場合に静的テキストを使用するダイナミック テキストの属性があります。 emptyStr タグ属性を使用して、ダイナミック タグに値がない ([なし]) 場合に表示する特定のテキストを指定できます。 | <dyn type="page" property="PageName_NW" emptyStr="No neighbor"/> |
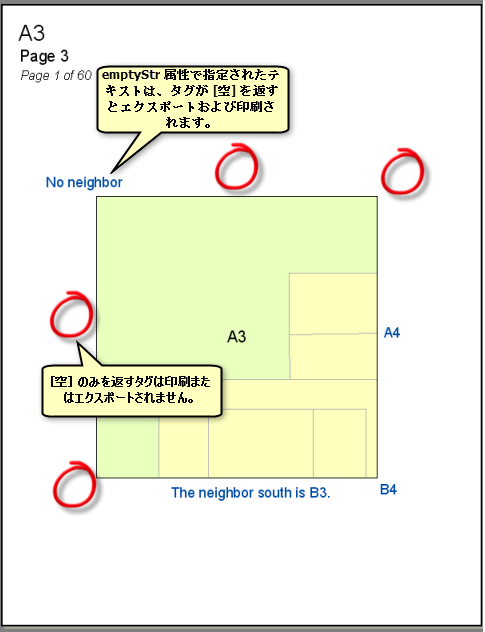
ページがエクスポートまたは印刷されるときにどのように表示されるかを次に示します。

ダイナミック テキスト タグが [なし] を返す場合は、何もエクスポートまたは印刷されません。テキスト エレメント文字列が何も構文解析しない場合、[なし] がディスプレイに表示されますが、印刷時またはエクスポート時には何も表示されません。これは、テキスト エレメントは存在するものの、ダイナミック タグが参照している値は現在 NULL であることを示します。
隣接ラベルのダイナミック テキストの追加方法
これらのステップは、データ ドリブン ページのインデックス レイヤーの一部として、ラベルを作成するために必要なフィールドおよび値がすでにあることを前提としています。これらのフィールドがない場合は、[隣接図郭情報の追加 (Calculate Adjacent Fields)] ジオプロセシング ツールを使用して、隣接ページのラベリングに使用できるフィールドを作成し、設定することができます。
- メインメニューから [挿入] > [ダイナミック テキスト] > [ページ名] の順にクリックします。
すべてのダイナミック テキスト エレメントがこのメニューから使用できるわけではありません。既存のテキスト エレメントは手動で編集できます。メニューから使用できるデータ ドリブン ページのダイナミック テキスト エレメントを追加すると、type タグに入力するステップを省略できます。それは自動的に入力されます。
- [図形描画] ツールバーの [エレメント選択] ツール
 をクリックし、追加したテキスト エレメントを選択して、レイアウト上の適切な場所までドラッグします。
をクリックし、追加したテキスト エレメントを選択して、レイアウト上の適切な場所までドラッグします。たとえば、現在のページの北側にあたる隣接ページのラベルは、レイアウト ページの中央最上部に配置される必要があります。これは、マップの回転が一定であり、0 であることを前提としています。
- テキスト エレメントをダブルクリックします。
- property の値を、使用したいページのフィールド名に変更します。
たとえば、北側にあたるページのフィールド名が「PageName_N」である場合は、プロパティ値として「PageName_N」と入力します。ダイナミック テキスト エレメントは、「<dyn type="page" property="PageName_N"/>」となります。
- 追加する隣接ラベルごとにこれを繰り返します。